CDN Là Gì? Content Delivery Network Trong Thiết Kế Website
by leeitv
Khi xây dựng một trang web, việc đảm bảo tốc độ tải nhanh và trải nghiệm tốt cho người dùng là rất quan trọng. Trong quá trình tối ưu hóa hiệu suất của website, CDN (Content Delivery Network) đã trở thành một công cụ mạnh mẽ và không thể thiếu. Nhưng CDN là gì và tại sao nó lại đóng vai trò quan trọng trong thiết kế website? Hãy cùng IT Vũng Tàu tìm hiểu những khái niệm cơ bản và lợi ích của CDN trong bài viết này.
Nội dung chính
CDN Là Gì?
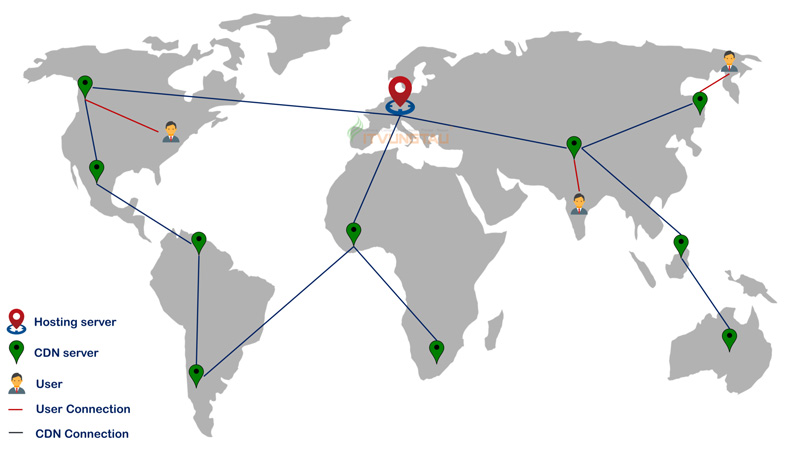
CDN là viết tắt của Content Delivery Network, dịch sang tiếng Việt có thể hiểu là “Mạng phân phối nội dung”. Đây là một hệ thống được xây dựng bởi một tập hợp các máy chủ phân tán trên khắp thế giới, nhằm cung cấp nội dung cho người dùng một cách nhanh chóng và hiệu quả.
Khi bạn truy cập vào một trang web, thông thường các tài nguyên như hình ảnh, video, tệp tin JavaScript và CSS sẽ được tải từ máy chủ chứa website. Tuy nhiên, nếu website của bạn có người dùng đến từ nhiều địa điểm trên thế giới, việc truyền tải tài nguyên từ một máy chủ duy nhất có thể làm chậm quá trình tải trang.
Đó là khi CDN nhập vai. Hệ thống CDN phân tán các bản sao của tài nguyên trên nhiều máy chủ trên khắp thế giới. Khi một người dùng truy cập vào trang web của bạn, CDN sẽ tự động chọn máy chủ gần người dùng nhất để tải các tài nguyên. Điều này giúp giảm thời gian tải trang, cải thiện trải nghiệm người dùng và giảm tải cho máy chủ chính.
Ngoài ra, CDN còn có thể tăng tính sẵn sàng và khả năng chịu tải của trang web trong trường hợp đột xuất có nhiều người truy cập cùng lúc. Bằng cách phân tán tải trọng qua các máy chủ, CDN giúp giảm áp lực lên máy chủ chính và tăng khả năng chịu tải của hệ thống.
Tóm lại, CDN là một công nghệ quan trọng trong thiết kế website, giúp cải thiện tốc độ tải trang, trải nghiệm người dùng và tăng khả năng chịu tải của trang web.

CDN Là Gì?
Cách Thức Hoạt Động Của CDN
CDN hoạt động dựa trên một kiến trúc phân phối nội dung phân tán. Dưới đây là cách thức hoạt động cơ bản của CDN:
Phân tán máy chủ
Phân tán máy chủ là một khái niệm quan trọng trong hoạt động của CDN. Khi nói về phân tán máy chủ, ta nói đến việc đặt các máy chủ CDN tại các vị trí địa lý khác nhau trên thế giới, thay vì tập trung tại một máy chủ duy nhất.
Để hiểu rõ hơn về phân tán máy chủ, hãy xem xét ví dụ sau: Giả sử bạn có một trang web được chứa trên một máy chủ vật lý tại một vị trí cụ thể, ví dụ như ở Mỹ. Khi người dùng từ các địa điểm khác nhau trên thế giới truy cập vào trang web của bạn, dữ liệu phải đi qua nhiều mạng và đường truyền để đến được máy chủ ở Mỹ. Điều này có thể dẫn đến độ trễ cao và thời gian tải trang chậm.
Tuy nhiên, khi sử dụng CDN, các máy chủ CDN được đặt tại nhiều vị trí khác nhau trên thế giới. Mỗi máy chủ CDN đóng vai trò như một điểm trung gian giữa người dùng và máy chủ chính. Khi người dùng truy cập vào trang web, CDN sẽ tự động chọn máy chủ CDN gần nhất đến người dùng để phục vụ nội dung.
Tải tài nguyên
Khi nói về tải tài nguyên trong ngữ cảnh của CDN, ta đề cập đến việc truyền tải các tài nguyên của trang web từ máy chủ gốc đến máy chủ Edge trong mạng lưới CDN, và sau đó từ máy chủ Edge đến người dùng cuối.
Khi một trang web sử dụng CDN, các tài nguyên như hình ảnh, video, tệp tin JavaScript và CSS được tải lên máy chủ gốc. Sau đó, CDN sẽ tự động sao chép và phân phối các tài nguyên này đến các máy chủ Edge trong mạng lưới.
Khi một người dùng truy cập vào trang web, yêu cầu tải tài nguyên sẽ được gửi đến máy chủ Edge gần nhất trong mạng lưới CDN. Máy chủ Edge sẽ kiểm tra xem liệu nội dung đã được lưu trữ tại đó chưa. Nếu có, tài nguyên sẽ được trả về cho người dùng trực tiếp từ máy chủ Edge đó, mà không cần phải truy xuất máy chủ gốc.
Trong trường hợp tài nguyên chưa được lưu trữ tại máy chủ Edge, máy chủ Edge sẽ liên lạc với máy chủ gốc để tải tài nguyên về. Tuy nhiên, sau khi tải xong, tài nguyên này sẽ được lưu trữ tại máy chủ Edge trong một khoảng thời gian nhất định. Điều này cho phép máy chủ Edge phục vụ tài nguyên đó cho các yêu cầu tiếp theo từ người dùng trong cùng khu vực một cách nhanh chóng, mà không cần truy xuất lại máy chủ gốc.
Qua cách thức này, tải tài nguyên được phân phối và tận dụng từ mạng lưới máy chủ CDN, giúp cải thiện tốc độ tải trang và trải nghiệm người dùng.
Caching và lưu trữ tại máy chủ Edge
Caching và lưu trữ tại máy chủ Edge là một trong những tính năng quan trọng của CDN. Khi người dùng truy cập vào trang web, các tài nguyên của trang web sẽ được lưu trữ tạm thời tại máy chủ Edge gần người dùng. Dưới đây là giải thích chi tiết về caching và lưu trữ tại máy chủ Edge:
- Caching: Caching là quá trình lưu trữ tạm thời các tài nguyên của trang web tại máy chủ Edge. Khi một người dùng truy cập vào trang web, các tài nguyên như hình ảnh, CSS, JavaScript được tải về từ máy chủ gốc. Tuy nhiên, sau khi tải về, tài nguyên này sẽ được lưu trữ tại máy chủ Edge trong một khoảng thời gian nhất định.
- Lưu trữ tại máy chủ Edge: Máy chủ Edge đóng vai trò như một bộ nhớ cache tại các vị trí gần người dùng. Khi một người dùng khác truy cập vào trang web, nếu tài nguyên đã được lưu trữ tại máy chủ Edge gần đó, máy chủ Edge có thể phục vụ tài nguyên đó trực tiếp cho người dùng, mà không cần phải truy xuất lại máy chủ gốc. Điều này giúp giảm thời gian tải trang, tăng tốc độ và cải thiện trải nghiệm người dùng.
- Quản lý cache: Máy chủ Edge có chức năng quản lý cache để đảm bảo rằng các tài nguyên được lưu trữ tại đó luôn là phiên bản mới nhất. Khi trang web được cập nhật với nội dung mới, CDN sẽ tự động cập nhật các tài nguyên mới lên máy chủ Edge. Đồng thời, các tài nguyên đã lưu trữ lâu hơn hoặc ít được truy cập có thể bị xóa để giải phóng không gian lưu trữ.
Tối ưu hóa định tuyến
Tối ưu hóa định tuyến là một phần quan trọng trong hoạt động của CDN, nó đảm bảo rằng tài nguyên được phục vụ từ máy chủ Edge gần nhất và thông minh nhất đến người dùng cuối. Dưới đây là cách tối ưu hóa định tuyến trong CDN thực hiện:
- Đo lường khoảng cách mạng: CDN sử dụng các thuật toán và công nghệ để đo lường khoảng cách mạng giữa các máy chủ Edge và người dùng. Khi người dùng gửi yêu cầu truy cập vào trang web, CDN sẽ xác định máy chủ Edge gần nhất và có thời gian phản hồi nhanh nhất dựa trên khoảng cách mạng này.
- Định tuyến thông minh: CDN sử dụng các thuật toán định tuyến thông minh để xác định máy chủ Edge phù hợp để phục vụ tài nguyên. Các thuật toán này có thể xem xét nhiều yếu tố như băng thông, khả năng xử lý, tải công và trạng thái của các máy chủ Edge để chọn máy chủ phù hợp nhất.
- Load balancing: CDN thực hiện việc phân chia tải trên nhiều máy chủ Edge để đảm bảo không có máy chủ nào quá tải và tất cả các máy chủ đều được sử dụng một cách hiệu quả. Kỹ thuật này giúp cân bằng tải trên mạng lưới CDN và tăng khả năng chịu tải của hệ thống.
- DNS tuyến tính: CDN sử dụng DNS tuyến tính để xác định máy chủ Edge gần nhất dựa trên địa chỉ IP của người dùng. Khi người dùng truy cập vào trang web, hệ thống DNS sẽ đưa ra câu trả lời DNS chứa địa chỉ IP của máy chủ Edge gần nhất, từ đó người dùng sẽ được chuyển hướng đến máy chủ đó.
Tối ưu hóa định tuyến trong CDN giúp đảm bảo rằng tài nguyên được phục vụ từ máy chủ Edge gần nhất và tối ưu nhất, giảm độ trễ và tăng tốc độ tải trang cho người dùng. Nó cũng đảm bảo việc phân chia tải trên mạng lưới CDN để đáp ứng nhu cầu truy cập và tăng khả năng chịu tải của hệ thống.
Cập nhật nội dung
Cập nhật nội dung là một khía cạnh quan trọng trong quản lý và vận hành CDN. Để đảm bảo rằng người dùng nhận được phiên bản mới nhất của nội dung, CDN cần được cập nhật thường xuyên. Dưới đây là quy trình cơ bản để cập nhật nội dung trên CDN:
- Tạo phiên bản mới: Khi nội dung trang web được cập nhật, ví dụ như thay đổi hình ảnh, tệp tin CSS hoặc JavaScript, bạn cần tạo phiên bản mới của các tài nguyên này. Điều này có thể làm bằng cách thay đổi tên tệp tin, thêm mã phiên bản vào URL hoặc sử dụng các phương pháp khác như đặt thời gian hết hạn cho tài nguyên.
- Tải lên phiên bản mới lên máy chủ gốc: Phiên bản mới của các tài nguyên được tải lên máy chủ gốc, nơi CDN sẽ truy xuất để cập nhật nội dung.
- Xác nhận cập nhật: Sau khi phiên bản mới đã được tải lên máy chủ gốc, CDN cần xác nhận cập nhật. Quá trình này có thể thực hiện tự động hoặc yêu cầu một bước xác nhận thủ công.
- Cập nhật máy chủ Edge: Khi phiên bản mới đã được xác nhận, CDN sẽ bắt đầu cập nhật tài nguyên mới lên các máy chủ Edge trong mạng lưới. Quá trình này thường xảy ra tự động và phân phối các phiên bản mới của các tài nguyên đến các máy chủ Edge.
- Xóa bộ nhớ cache cũ (nếu cần): Để đảm bảo rằng người dùng nhận được phiên bản mới nhất, CDN có thể cần xóa bộ nhớ cache cũ của các tài nguyên đã được cập nhật. Điều này đảm bảo rằng các máy chủ Edge sẽ phục vụ phiên bản mới nhất của tài nguyên khi có yêu cầu.
Quá trình cập nhật nội dung trên CDN là một quá trình liên tục và có thể tự động hoặc thủ công tùy thuộc vào cấu hình và quy trình của hệ thống CDN. Việc thực hiện cập nhật thường xuyên và hiệu quả đảm bảo rằng người dùng luôn nhận được phiên bản mới nhất của nội dung trang web.
Giảm tải cho máy chủ chính
Để giảm tải cho máy chủ chính, CDN áp dụng một số kỹ thuật và quy trình nhằm phân phối tải trọng và giảm áp lực lên máy chủ chính. Dưới đây là một số cách CDN giúp giảm tải cho máy chủ chính:
- Caching: CDN lưu trữ tạm thời các tài nguyên của trang web tại máy chủ Edge gần người dùng. Khi người dùng truy cập vào trang web, các tài nguyên này được phục vụ từ máy chủ Edge mà không cần truy xuất lại máy chủ chính. Điều này giúp giảm tải trên máy chủ chính bởi vì nhiều yêu cầu không cần đến máy chủ chính mà được xử lý bởi máy chủ Edge.
- Load balancing: CDN phân phối tải trọng trên nhiều máy chủ Edge trong mạng lưới. Điều này giúp chia sẻ tải trọng và tránh tình trạng quá tải trên máy chủ chính. Kỹ thuật phân chia tải trên CDN đảm bảo rằng các yêu cầu từ người dùng được chuyển đến máy chủ Edge có khả năng xử lý tốt nhất.
- Đệ quy ngược: Một kỹ thuật phổ biến trong CDN là đệ quy ngược (reverse proxy). Máy chủ Edge hoạt động như một proxy giữa người dùng và máy chủ chính. Khi có yêu cầu từ người dùng, máy chủ Edge có thể xử lý yêu cầu đó mà không cần chuyển tiếp đến máy chủ chính, giảm tải trên máy chủ chính.
- Quản lý bộ nhớ cache: CDN có thể quản lý bộ nhớ cache tại máy chủ Edge để giảm tải trọng cho máy chủ chính. Các tài nguyên được lưu trữ tại máy chủ Edge và phục vụ trực tiếp cho người dùng. Điều này giảm số lượng yêu cầu cần chuyển đến máy chủ chính và giúp máy chủ chính tập trung vào việc xử lý yêu cầu phức tạp hơn.
- Tối ưu hóa định tuyến: CDN sử dụng các thuật toán tối ưu hóa định tuyến để định tuyến yêu cầu từ người dùng đến máy chủ Edge tốt nhất. Điều này giúp phân phối tải trọng một cách hiệu quả và giảm áp lực lên máy chủ chính.
Nhờ những kỹ thuật và quy trình trên, CDN giúp giảm tải cho máy chủ chính, cải thiện hiệu suất và khả năng chịu tải của trang web. Điều này làm tăng trải nghiệm người dùng và đảm bảo rằng máy chủ chính không bị quá tải.
Tổng quan, CDN hoạt động bằng cách phân phối nội dung tới các máy chủ phân tán, lưu trữ tạm thời tài nguyên tại máy chủ Edge gần người dùng và tối ưu hóa định tuyến để đảm bảo tải trang nhanh chóng và cung cấp trải nghiệm tốt cho người dùng.

Cách Thức Hoạt Động Của CDN
Xem thêm: Thiết kế Website trọn gói tại Vũng Tàu chuyên nghiệp
Những Lợi Ích Từ CDN Trong Thiết Kế Website
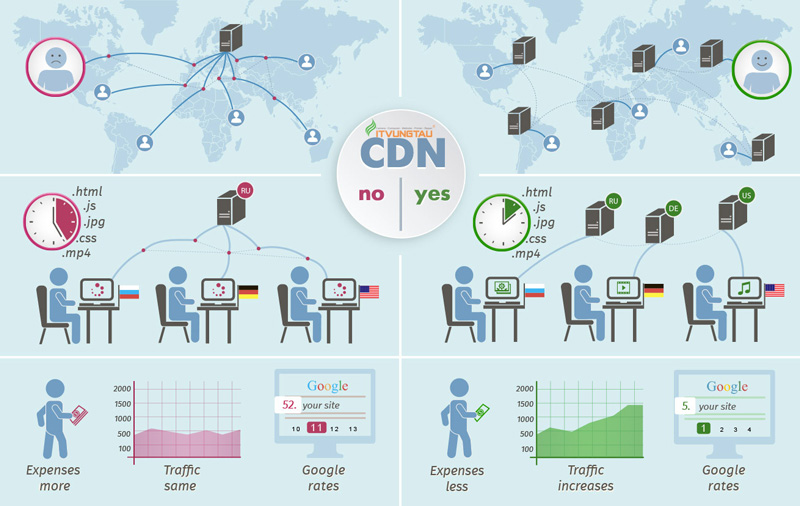
CDN (Content Delivery Network) mang đến nhiều lợi ích quan trọng trong thiết kế website. Dưới đây là một số lợi ích chính từ việc sử dụng CDN:
Tăng tốc độ tải trang
Tăng tốc độ tải trang là một yếu tố quan trọng trong thiết kế website hiệu quả. Sử dụng CDN (Content Delivery Network) có thể đem lại nhiều lợi ích để cải thiện hiệu suất tải trang.
CDN hoạt động bằng cách lưu trữ các tài nguyên của trang web tại các máy chủ Edge phân tán trên khắp thế giới. Khi người dùng truy cập vào trang web, các tài nguyên này được phục vụ từ máy chủ Edge gần nhất với họ, giảm thiểu độ trễ và thời gian phản hồi.
Hơn nữa, CDN cũng sử dụng các kỹ thuật như cache tài nguyên và compression để giảm kích thước tải trọng. Các tài nguyên được lưu trữ tạm thời trên máy chủ Edge, giúp giảm thời gian truy xuất đến máy chủ chính. Ngoài ra, việc nén tài nguyên như CSS, JavaScript và hình ảnh giúp giảm dung lượng và tăng tốc độ tải trang.
CDN cũng sử dụng kỹ thuật load balancing để phân phối tải trọng trên nhiều máy chủ Edge, tránh tình trạng quá tải và đảm bảo hiệu suất tốt nhất cho người dùng. Ngoài ra, prefetching và preloading cũng được áp dụng để tải trước các tài nguyên cần thiết, giảm thời gian phản hồi và tăng tốc độ tải trang.
Giảm tải cho máy chủ chính
Giảm tải cho máy chủ chính là một trong những lợi ích quan trọng mà CDN (Content Delivery Network) mang lại trong thiết kế website.
Khi sử dụng CDN, tài nguyên trang web được lưu trữ và phục vụ từ các máy chủ Edge phân tán trên khắp thế giới. Người dùng truy cập vào trang web sẽ nhận được các tài nguyên từ máy chủ Edge gần nhất với họ, giảm bớt lưu lượng truy cập tới máy chủ chính.
Bằng cách phục vụ tài nguyên từ máy chủ Edge, CDN giúp giảm áp lực lên máy chủ chính. Điều này đồng nghĩa với việc máy chủ chính không cần xử lý và phục vụ tất cả các yêu cầu từ người dùng trực tiếp, mà thay vào đó, chỉ phải xử lý một phần nhỏ yêu cầu thông qua việc truyền tải các tài nguyên mới và các yêu cầu không được lưu trữ trong cache.
Kết quả là, máy chủ chính được giải phóng khỏi áp lực lưu lượng truy cập lớn, tăng khả năng chịu tải và ổn định hơn. Điều này giúp tránh tình trạng quá tải và đảm bảo rằng trang web vẫn hoạt động một cách hiệu quả ngay cả khi có lượng truy cập đồng thời lớn.
Tiết kiệm băng thông mạng
Sử dụng CDN (Content Delivery Network) trong thiết kế website có thể giúp tiết kiệm băng thông mạng một cách đáng kể. Dưới đây là giải thích về cách CDN đóng vai trò trong việc này:
Khi người dùng truy cập vào một trang web sử dụng CDN, các tài nguyên của trang web như hình ảnh, CSS, JavaScript được lưu trữ tại các máy chủ Edge của CDN trên khắp thế giới. Khi người dùng truy cập, các tài nguyên này được phục vụ từ máy chủ Edge gần nhất với họ, giảm thiểu việc truy cập máy chủ chính.
Điều này dẫn đến giảm lượng truy cập trực tiếp vào máy chủ chính, giảm tải trọng và tiết kiệm băng thông mạng. Các tài nguyên được phục vụ từ máy chủ Edge đã được nén và tối ưu hóa, giúp giảm dung lượng truyền tải trên mạng.
Bên cạnh đó, CDN cũng sử dụng kỹ thuật cache để lưu trữ các tài nguyên trang web tạm thời tại máy chủ Edge. Khi người dùng truy cập cùng một trang web lần tiếp theo, các tài nguyên này được phục vụ từ cache, không cần truy cập lại máy chủ chính. Điều này giảm tải trọng và tiết kiệm băng thông mạng.
Tăng khả năng mở rộng và định tuyến thông minh
Sử dụng CDN (Content Delivery Network) trong thiết kế website giúp tăng khả năng mở rộng và định tuyến thông minh, đảm bảo trang web hoạt động một cách hiệu quả ngay cả khi có lượng truy cập lớn. Dưới đây là giải thích chi tiết:
- Tăng khả năng mở rộng: CDN phân tán các máy chủ Edge trên khắp thế giới, giúp chia sẻ tải trọng truy cập từ người dùng. Khi có một lượng truy cập đồng thời lớn, CDN có thể phân phối yêu cầu từ người dùng đến các máy chủ Edge khác nhau, tránh tình trạng quá tải trên một máy chủ duy nhất. Điều này giúp tăng khả năng mở rộng và đáp ứng cho lượng truy cập lớn một cách linh hoạt.
- Định tuyến thông minh: CDN sử dụng các thuật toán định tuyến thông minh để xác định máy chủ Edge gần nhất và có khả năng xử lý tốt nhất cho người dùng. Khi người dùng truy cập vào trang web, yêu cầu sẽ được định tuyến đến máy chủ Edge gần họ, giảm thiểu độ trễ và thời gian phản hồi. Đồng thời, các máy chủ Edge cũng có khả năng tự động phân chia tải trọng và điều chỉnh để đảm bảo hiệu suất tốt nhất.
Bằng cách kết hợp tăng khả năng mở rộng và định tuyến thông minh, CDN giúp trang web có thể xử lý được lượng truy cập lớn một cách hiệu quả và đảm bảo rằng người dùng truy cập từ nhiều vị trí khác nhau đều nhận được trải nghiệm tốt nhất. Điều này cải thiện hiệu suất và tin cậy của trang web trong quá trình truy cập.
Bảo mật và bảo vệ
Bảo mật và bảo vệ là một trong những lợi ích quan trọng mà CDN (Content Delivery Network) đem lại trong thiết kế website. Dưới đây là giải thích chi tiết về cách CDN đảm bảo bảo mật và bảo vệ thông tin:
- Bảo vệ trước các cuộc tấn công: CDN sử dụng các công nghệ và cơ chế bảo vệ để phát hiện và ngăn chặn các cuộc tấn công mạng như tấn công DDoS (Distributed Denial of Service), SQL injection, cross-site scripting, và nhiều loại tấn công khác. Các máy chủ Edge của CDN có khả năng chịu đựng cao và cung cấp khả năng bảo mật tốt, giúp bảo vệ trang web khỏi các mối đe dọa.
- SSL/TLS encryption: CDN hỗ trợ mã hóa SSL/TLS để bảo vệ thông tin trong quá trình truyền tải. Bằng cách sử dụng chứng chỉ SSL/TLS, CDN tạo một kênh kết nối an toàn giữa máy chủ và trình duyệt của người dùng, đảm bảo rằng dữ liệu được mã hóa và không thể bị truy cập bởi bên thứ ba.
- Quản lý quyền truy cập: CDN cung cấp các công cụ để quản lý quyền truy cập và xác thực người dùng. Quyền truy cập có thể được kiểm soát và giới hạn dựa trên địa chỉ IP, quốc gia, hoặc các yếu tố xác thực khác, đảm bảo rằng chỉ những người dùng hợp lệ mới có thể truy cập vào trang web.
- Bảo vệ dữ liệu: CDN có khả năng sao lưu và bảo vệ dữ liệu quan trọng của trang web. Dữ liệu được lưu trữ tại các máy chủ Edge và có tính sẵn sàng cao, đảm bảo rằng nếu có sự cố xảy ra tại máy chủ chính, dữ liệu vẫn được bảo toàn và trang web vẫn hoạt động.
Tóm lại, sử dụng CDN giúp đảm bảo bảo mật và bảo vệ thông tin trong thiết kế website bằng cách ngăn chặn các cuộc tấn công, hỗ trợ mã hóa SSL/TLS, quản lý quyền truy cập và bảo vệ dữ liệu quan trọng. Điều này giúp trang web an toàn và đáng tin cậy trong quá trình truy cập của người dùng.

Những Lợi Ích Từ CDN Trong Thiết Kế Website
Tổng quát lại, CDN mang lại nhiều lợi ích quan trọng trong thiết kế website, bao gồm tăng tốc độ tải trang, giảm tải cho máy chủ chính, tiết kiệm băng thông, tăng khả năng mở rộng và định tuyến thông minh, cùng với tính năng bảo mật và bảo vệ. Việc tích hợp CDN vào thiết kế website là một quyết định thông minh để cải thiện hiệu suất và trải nghiệm người dùng.
Xem thêm: Thiết kế Website tại Bà Rịa Vũng Tàu uy tín chuyên nghiệp
Recommended Posts

Core Web Vitals Là Gì? Tối Ưu Hóa Trải Nghiệm Người Dùng
11 Tháng Mười Một, 2023

Framework Là Gì? Lợi Ích Của Framework Trong Lập Trình Web
31 Tháng Mười, 2023

Thiết Kế Website Trọn Gói Sáng Tạo – Chuyên Nghiệp
24 Tháng Mười, 2023
-

TƯ VẤN TRỰC TIẾP
093 3636 138



