Layout Website Là Gì? Kiến Thức Cơ Bản Về Layout Website
Layout website là một phần quan trọng trong quá trình phát triển trang web, đóng vai trò quyết định cách mà thông tin và nội dung được sắp xếp để tạo nên trải nghiệm người dùng tốt nhất. Đối với những người mới bắt đầu hoặc thậm chí là những người có kinh nghiệm trong lĩnh vực thiết kế web, hiểu biết vững về khái niệm “layout website” là chìa khóa để xây dựng các trang web chuyên nghiệp và hấp dẫn. Hãy cùng IT Vũng Tàu tìm hiểu về layout website là gì và những kiến thức cơ bản quan trọng mà bạn cần nắm vững để thăng tiến trong thế giới đầy thách thức của phát triển web.
Xem thêm: Website Builder là gì? Điểm nổi bật của Website Builder
Nội dung chính
Layout là gì?
Trong ngữ cảnh thiết kế web, “layout” là cách mà các yếu tố trên trang web được sắp xếp và tổ chức để tạo nên giao diện hoặc cấu trúc của trang đó. Nó bao gồm việc định vị và sắp xếp các phần tử như văn bản, hình ảnh, ô vuông, nút và các thành phần khác trên một trang web để tạo ra trải nghiệm người dùng hợp lý và hấp dẫn.
Layout website quyết định cách thông tin được hiển thị, giúp người dùng dễ dàng hiểu và tương tác với nội dung. Các yếu tố quan trọng của một layout bao gồm kích thước, khoảng cách giữa các phần tử, sự cân đối, và cách mà trang web đáp ứng trên các thiết bị khác nhau.
Các kiểu layout phổ biến bao gồm layout dòng chảy (flow layout), layout định vị tuyệt đối (absolute positioning), và layout đáp ứng (responsive layout) để trang web có thể thích ứng với kích thước màn hình khác nhau. Qua việc thiết kế một layout thông minh và hợp lý, nhà phát triển web có thể tối ưu hóa trải nghiệm người dùng và làm cho trang web trở nên thuận tiện và dễ sử dụng.
Layout website là gì?
Layout website là cách tổ chức và sắp xếp các phần tử trên trang web để tạo nên giao diện người dùng. Nó bao gồm việc định vị, xác định kích thước, và sắp xếp các thành phần như văn bản, hình ảnh, nút, và các phần khác để đảm bảo một trải nghiệm người dùng hợp lý và thuận tiện.
Mục tiêu của một layout website là tạo ra một giao diện hấp dẫn, dễ đọc, và dễ sử dụng. Quá trình thiết kế layout thường xuyên liên quan đến việc xem xét khía cạnh như cân đối, tỉ lệ, màu sắc, và cách các phần tử tương tác với nhau. Đồng thời, với sự đa dạng của các thiết bị và màn hình ngày nay, layout website cũng thường cần đáp ứng được cho nhiều kích thước và độ phân giải khác nhau.
Việc hiểu và áp dụng các nguyên tắc của layout website là quan trọng để xây dựng trang web chuyên nghiệp, thân thiện với người dùng và có khả năng tương tác tốt trên mọi nền tảng.
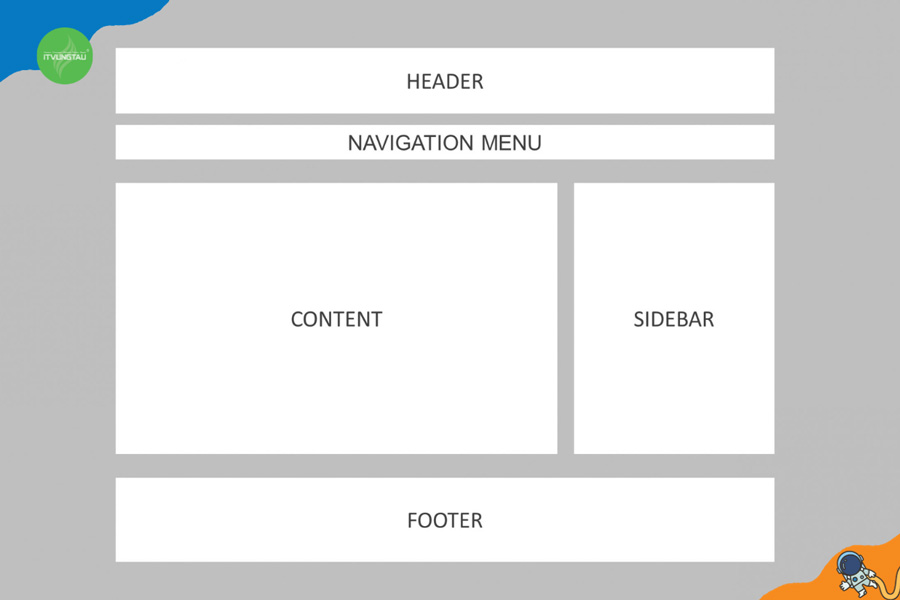
Các thành phần trong layout website
Một layout website bao gồm nhiều thành phần quan trọng, mỗi thành phần đóng vai trò quan trọng trong việc xây dựng trải nghiệm người dùng và tạo ra một giao diện hấp dẫn. Dưới đây là một số thành phần chính thường xuất hiện trong layout của một trang web:
Header (Đầu trang)
Header (Đầu trang) là một phần quan trọng trong layout của một trang web, đóng vai trò quan trọng trong việc tạo ra ấn tượng đầu tiên và cung cấp điều hướng cho người dùng. Dưới đây là một số thành phần thường xuất hiện trong phần Header:
- Logo:
- Logo thường được đặt ở phía trên cùng và là biểu tượng đại diện cho thương hiệu hoặc trang web. Logo thường là liên kết trở về trang chủ khi được nhấp chuột.
- Menu điều hướng:
- Các liên kết menu dẫn đến các trang quan trọng của trang web. Các mục menu thường được thiết kế một cách rõ ràng và dễ hiểu để người dùng có thể dễ dàng điều hướng trên trang.
- Nút Tìm kiếm:
- Một ô tìm kiếm hoặc biểu tượng tìm kiếm để người dùng có thể nhanh chóng tìm kiếm thông tin mà họ quan tâm.
- Các thông báo quan trọng:
- Thông báo hoặc tin tức quan trọng có thể được hiển thị trong phần Header để thu hút sự chú ý của người dùng.
- Đăng nhập/Đăng ký:
- Nếu trang web yêu cầu người dùng đăng nhập hoặc đăng ký, các liên kết hoặc nút thường được đặt ở phần Header để dễ tiếp cận.
- Ngôn ngữ và Quốc gia:
- Nếu trang web hỗ trợ nhiều ngôn ngữ hoặc quốc gia, có thể có các liên kết hoặc biểu tượng để người dùng có thể chuyển đổi giữa chúng.
Header chủ yếu có mục đích tạo ra một giao diện sáng tạo, dễ nhìn và thuận tiện để điều hướng. Các yếu tố trong Header thường được thiết kế để làm cho trang web dễ tiếp cận và tạo ấn tượng tích cực từ người dùng ngay từ khi họ truy cập trang web.
Xem thêm: Kích thước ảnh chuẩn SEO cho Website
Phần Navigation (Dẫn hướng) của một trang web có vai trò quan trọng trong việc hướng dẫn người dùng đến các phần quan trọng của trang và giúp họ dễ dàng tìm kiếm thông tin. Dưới đây là một số thành phần thường xuất hiện trong phần Navigation:
- Menu Chính:
- Các liên kết đến các trang chính của trang web. Menu này thường nằm ở phía trên cùng hoặc dưới cùng của trang, và có thể chứa các mục như “Trang chủ,” “Dịch vụ,” “Sản phẩm,” “Liên hệ,” và nhiều hơn nữa.
- Breadcrumbs:
- Đường dẫn hiển thị vị trí của người dùng trong trang web. Ví dụ, “Trang chủ > Sản phẩm > Áo sơ mi” giúp người dùng biết họ đang ở đâu và dễ dàng quay lại các mục trước đó.
- Liên kết Phụ:
- Các liên kết đến các trang con hoặc các phần quan trọng khác của trang web. Các liên kết này thường xuất hiện ở các vị trí như Sidebar hoặc Footer.
- Liên kết Xã hội:
- Nếu trang web liên kết đến các trang mạng xã hội, các biểu tượng hoặc liên kết đến các trang này thường xuất hiện trong phần Navigation.
- Nút Tìm kiếm:
- Một nút hoặc biểu tượng tìm kiếm có thể được đặt ở phần Navigation để người dùng có thể tìm kiếm thông tin một cách nhanh chóng.
- Địa chỉ liên hệ:
- Nếu có, liên kết đến trang liên hệ hoặc thông tin liên hệ có thể xuất hiện trong phần Navigation.
- Ngôn ngữ và Quốc gia:
- Nếu trang web hỗ trợ nhiều ngôn ngữ hoặc quốc gia, các liên kết hoặc biểu tượng để chuyển đổi giữa chúng có thể xuất hiện ở phần Navigation.
Phần Navigation được thiết kế để cung cấp một cách hiệu quả và dễ sử dụng để người dùng có thể điều hướng trang web một cách thuận tiện. Sự rõ ràng và dễ hiểu trong Navigation giúp tăng cường trải nghiệm người dùng và giảm thời gian tìm kiếm thông tin.
Content Area (Khu vực Nội dung)
Khu vực Nội dung (Content Area) của trang web là nơi chứa thông tin quan trọng và chủ yếu mà người dùng đến trang web để tìm kiếm. Đây là phần mà các nội dung chính như văn bản, hình ảnh, video và các yếu tố tương tác sẽ được hiển thị. Dưới đây là một số thành phần thường xuất hiện trong Khu vực Nội dung:
- Tiêu đề (Heading):
- Tiêu đề lớn và thu hút chú ý, thường nằm ở đầu trang để mô tả nội dung hoặc chủ đề của trang.
- Văn bản Mô tả:
- Đoạn mô tả ngắn giới thiệu nội dung chính của trang, giúp người đọc hiểu nhanh về nội dung cụ thể.
- Nội dung Chính:
- Văn bản, hình ảnh, và nội dung chính của trang. Thông thường, nó sẽ được chia thành các phần khác nhau để dễ theo dõi.
- Hình Ảnh và Video:
- Hình ảnh và video được sử dụng để minh họa và truyền đạt thông điệp một cách hấp dẫn và sinh động.
- Biểu Đồ và Đồ Họa:
- Nếu có, các biểu đồ hoặc đồ họa có thể được sử dụng để trình bày dữ liệu hoặc thông tin một cách dễ hiểu.
- Phần Tương Tác:
- Nút gọi hành động (CTA): Các nút hoặc liên kết khuyến khích người dùng thực hiện hành động nhất định, chẳng hạn như “Đăng ký,” “Mua ngay,” hoặc “Tìm hiểu thêm.”
- Phần Liên kết Nội dung:
- Liên kết nội dung nằm trong văn bản để dẫn người đọc đến các trang liên quan hoặc thông tin chi tiết hơn.
- Phản Hồi và Bình Luận:
- Nếu có, phần cho phản hồi từ người dùng hoặc ô bình luận có thể xuất hiện dưới các bài viết hoặc sản phẩm.
Khu vực Nội dung đóng vai trò quan trọng trong việc truyền đạt thông điệp chính của trang web và tạo ra ấn tượng đầu tiên cho người dùng. Thiết kế thông tin một cách sắp xếp và hấp dẫn ở đây giúp người dùng dễ dàng tiếp cận và tiêu thụ thông tin một cách hiệu quả.
Sidebar (Thanh bên)
Sidebar (Thanh bên) là một khu vực bố trí bên cạnh nội dung chính của trang web. Nó thường chứa các phần thông tin bổ sung, liên kết tới các trang khác hoặc các công cụ hỗ trợ. Dưới đây là một số thành phần thường xuất hiện trong Sidebar:
- Liên kết Đối tác hoặc Quảng cáo:
- Các liên kết hoặc hình ảnh quảng cáo đối tác hoặc sản phẩm liên quan đến nội dung của trang web.
- Menu Thanh bên:
- Các liên kết dẫn đến các trang con hoặc các phần quan trọng khác của trang web.
- Công cụ Tìm kiếm Nhanh:
- Hộp tìm kiếm nhỏ hoặc công cụ tìm kiếm nhanh để người dùng có thể tìm kiếm thông tin mà họ quan tâm.
- Các Widget:
- Các hộp nhỏ chứa các thông tin đặc biệt, ví dụ như bài viết phổ biến, danh sách các bài viết liên quan, hoặc các thẻ nổi bật.
- Liên kết Mạng xã hội:
- Các biểu tượng hoặc liên kết đến các trang mạng xã hội của trang web.
- Thông tin Liên hệ hoặc Thông tin Về chúng tôi:
- Nếu không đặt ở Footer, thông tin liên hệ hoặc về trang web có thể xuất hiện trong Sidebar.
- Bản Tin hoặc Đăng ký:
- Hộp đăng ký nhận bản tin hoặc thông tin cập nhật từ trang web.
- Công cụ Tìm kiếm theo Danh mục:
- Nếu trang web có nhiều loại nội dung, có thể có các công cụ tìm kiếm để lọc theo danh mục.
Sidebar thường cung cấp một cách thuận tiện để truy cập các phần quan trọng hoặc liên quan của trang web mà không cần phải di chuyển qua nhiều trang. Tuy nhiên, việc sử dụng Sidebar cũng cần được thực hiện một cách cân nhắc để không làm mất tập trung hoặc làm phức tạp trang web.
Footer (Chân trang) là khu vực ở phía dưới của trang web và thường chứa các thông tin quan trọng, liên kết và tài nguyên hỗ trợ. Dưới đây là một số thành phần thường xuất hiện trong Footer:
- Liên kết Trang chủ:
- Liên kết quay lại trang chủ của trang web.
- Liên kết Nội dung:
- Các liên kết đến các trang chính hoặc danh mục khác của trang web.
- Liên kết Nhanh:
- Các liên kết đến các trang quan trọng như “Về chúng tôi,” “Liên hệ,” “Chính sách,” “Điều khoản sử dụng,” và “Quyền riêng tư.”
- Liên kết Xã hội:
- Biểu tượng hoặc liên kết đến các trang mạng xã hội.
- Liên kết Đối tác hoặc Đối tác Chiến lược:
- Nếu có, các liên kết đến đối tác hoặc các tổ chức liên quan.
- Form Đăng ký Bản tin:
- Hộp đăng ký để người dùng có thể nhận bản tin hoặc cập nhật từ trang web.
- Thông tin Liên hệ:
- Địa chỉ, số điện thoại, địa chỉ email hoặc bất kỳ thông tin liên hệ khác.
- Chính sách và Điều khoản:
- Liên kết đến các trang chứa thông tin về chính sách và điều khoản sử dụng.
- Bản quyền:
- Thông tin về bản quyền của trang web.
- Liên kết Sitemap:
- Liên kết đến trang Sitemap giúp công cụ tìm kiếm hiểu rõ cấu trúc trang web.
Footer cung cấp một cơ hội cuối cùng để người dùng tìm thấy thông tin quan trọng và liên kết đến các trang quan trọng. Nó thường xuất hiện trên mọi trang của trang web và chứa những thông tin cơ bản mà người dùng có thể cần khi họ đã cuộn xuống dưới cùng của trang. Thiết kế Footer có thể giúp tối ưu hóa trải nghiệm người dùng và tăng cường khả năng tìm kiếm thông tin.
Các phần tử tương tác
Các phần tử tương tác là những yếu tố trang web mà người dùng có thể tương tác để thực hiện các hành động hoặc đưa ra phản hồi. Đây là một số phần tử tương tác phổ biến:
- Nút (Button):
- Nút được sử dụng để khuyến khích người dùng thực hiện các hành động như đăng nhập, đăng ký, mua hàng, hoặc điều hướng đến các trang khác.
- Hình liên kết (Image Link):
- Hình ảnh có thể được sử dụng như liên kết để dẫn người dùng đến các trang cụ thể hoặc thực hiện các hành động.
- Biểu tượng (Icon):
- Biểu tượng nhỏ thường được sử dụng để làm cho giao diện trở nên thân thiện và dễ hiểu. Chúng cũng có thể đại diện cho các chức năng cụ thể.
- Hộp Thả xuống (Dropdown):
- Hộp thả xuống có thể chứa danh sách các tùy chọn để người dùng chọn. Được sử dụng để tiết kiệm không gian trên giao diện.
- Ô Tìm kiếm (Search Box):
- Ô tìm kiếm giúp người dùng nhanh chóng tìm kiếm thông tin cụ thể trên trang web.
- Biểu tượng Mạng xã hội (Social Media Icons):
- Biểu tượng liên kết đến các trang mạng xã hội của trang web, giúp người dùng kết nối và chia sẻ nội dung.
- Ô Đăng ký Bản tin (Newsletter Signup Box):
- Ô này cho phép người dùng nhập thông tin để đăng ký nhận bản tin hoặc cập nhật từ trang web.
- Ô Đăng nhập (Login Box):
- Ô này chứa các trường nhập thông tin để người dùng đăng nhập vào tài khoản của họ.
- Nút Chia sẻ (Share Button):
- Nút này thường xuất hiện gần nội dung, cho phép người dùng chia sẻ nội dung trên các nền tảng mạng xã hội.
- Form Đặt hàng (Order Form):
- Form này chứa các trường để người dùng nhập thông tin đặt hàng, thông tin giao hàng, và thông tin thanh toán.
Các phần tử tương tác chơi một vai trò quan trọng trong trải nghiệm người dùng và tạo ra giao diện linh hoạt và dễ sử dụng. Sự thiết kế chính xác và tinh tế của các phần tử này có thể tăng cường tương tác người dùng và đồng thời cải thiện hiệu suất và chức năng của trang web.
Phần chân trang
Phần chân trang (Footer) của trang web chủ yếu đặt ở phía dưới và thường chứa các thông tin quan trọng và liên kết hỗ trợ. Dưới đây là một số phần tử thường xuất hiện trong phần chân trang:
- Liên kết Nhanh:
- Các liên kết đến các trang quan trọng như “Về chúng tôi,” “Liên hệ,” “Chính sách,” “Điều khoản sử dụng,” và “Quyền riêng tư.”
- Liên kết Đối tác hoặc Đối tác Chiến lược:
- Nếu có, các liên kết đến đối tác hoặc các tổ chức liên quan.
- Form Đăng ký Bản tin:
- Hộp đăng ký để người dùng có thể nhận bản tin hoặc cập nhật từ trang web.
- Liên kết Sitemap:
- Liên kết đến trang Sitemap giúp công cụ tìm kiếm hiểu rõ cấu trúc trang web.
- Thông tin Liên hệ:
- Địa chỉ, số điện thoại, địa chỉ email hoặc bất kỳ thông tin liên hệ khác.
- Liên kết Trợ giúp hoặc Hỗ trợ:
- Liên kết đến trang hỗ trợ hoặc trang câu hỏi thường gặp (FAQ) để giúp người dùng giải đáp các thắc mắc.
- Liên kết Điều khoản và Chính sách:
- Liên kết đến các trang chứa thông tin về điều khoản sử dụng và chính sách.
- Liên kết Mạng xã hội:
- Biểu tượng hoặc liên kết đến các trang mạng xã hội của trang web.
- Copyright:
- Thông tin về bản quyền của trang web.
Phần chân trang thường chứa những liên kết quan trọng và thông tin hỗ trợ, giúp người dùng dễ dàng tiếp cận và tìm kiếm thông tin quan trọng mà không cần phải di chuyển đến các phần khác của trang web. Thiết kế phần chân trang có thể đóng vai trò quan trọng trong việc tối ưu hóa trải nghiệm người dùng và cung cấp thông tin đầy đủ cho khách truy cập trang web.
Phần Responsive (Đáp ứng)
Phần Responsive (Đáp ứng) trong thiết kế web đề cập đến khả năng của trang web thích ứng với các kích thước màn hình khác nhau và các thiết bị đa dạng, từ máy tính để bàn đến điện thoại di động. Dưới đây là một số khía cạnh quan trọng của phần Responsive:
- Thiết kế linh hoạt (Flexible Layout):
- Giao diện của trang web nên có khả năng tự động điều chỉnh kích thước và bố trí để phù hợp với mọi kích thước màn hình, từ lớn đến nhỏ.
- Kích thước và Độ phân giải Hình ảnh:
- Ảnh nên được tối ưu hóa để tải nhanh và có độ phân giải phù hợp với màn hình của thiết bị.
- Media Queries:
- Các điều kiện media queries được sử dụng trong mã CSS để xác định các biểu tượng và luật CSS phù hợp với kích thước màn hình cụ thể.
- Font và Kích thước Chữ:
- Sử dụng các đơn vị đo không phụ thuộc vào pixel như “em” hoặc “rem” để giữ cho kích thước chữ linh hoạt theo kích thước màn hình.
- Menu Đáp ứng (Responsive Menu):
- Nếu có, menu nên có thiết kế để thu gọn hoặc biến đổi để dễ dàng sử dụng trên các màn hình nhỏ.
- Điều chỉnh Nội dung:
- Có thể cần điều chỉnh cách nội dung hiển thị trên các thiết bị di động để đảm bảo đọc và tương tác thuận lợi.
- Kiểm tra Trên Các Thiết Bị:
- Kiểm tra đối với nhiều loại thiết bị và trình duyệt để đảm bảo rằng trang web hiển thị đúng và hoạt động moothly trên mọi nền tảng.
- Tốc độ Tải Trang:
- Tối ưu hóa tốc độ tải trang cho các thiết bị di động, bao gồm việc giảm dung lượng hình ảnh và tài nguyên khác.
- Duyệt Theo Chạm (Touch-friendly):
- Các yếu tố tương tác như nút và liên kết cần phải được tối ưu hóa cho người dùng sử dụng màn hình cảm ứng.
Phần Responsive đóng vai trò quan trọng trong việc cung cấp trải nghiệm người dùng thích ứng và dễ tiếp cận trên mọi thiết bị. Với sự đa dạng ngày càng tăng về kích thước và loại hình thiết bị, việc có một trang web đáp ứng là quan trọng để đảm bảo rằng người dùng có thể trải nghiệm tốt nhất trên mọi nền tảng.
Vai trò của layout website
Vai trò của layout website là quan trọng trong việc tạo ra một trải nghiệm người dùng tích cực và hiệu quả. Dưới đây là một số vai trò quan trọng của layout website:
- Tạo Ấn Tượng Đầu Tiên:
- Layout đặt nền móng cho ấn tượng ban đầu mà người dùng có với trang web. Một thiết kế hấp dẫn và chuyên nghiệp giúp tăng cường uy tín và thu hút sự chú ý ngay từ khi trang web được mở.
- Dẫn Hướng Người Dùng:
- Một layout tốt giúp dễ dàng dẫn hướng người dùng đến các phần quan trọng của trang web một cách hiệu quả. Các thành phần như menu, nút và liên kết cần được đặt sao cho người dùng có thể dễ dàng tìm kiếm thông tin.
- Tối Ưu Hóa Trải Nghiệm Người Dùng:
- Layout giúp tối ưu hóa trải nghiệm người dùng bằng cách sắp xếp thông tin và nội dung một cách rõ ràng và dễ hiểu. Sự dễ sử dụng và tính tương tác là quan trọng để người dùng có thể tận hưởng trang web mà không gặp khó khăn.
- Hiệu Suất Tốt trên Nhiều Thiết Bị:
- Layout đáp ứng giúp trang web hiển thị tốt trên nhiều loại thiết bị, từ máy tính để bàn đến điện thoại di động và máy tính bảng. Điều này đảm bảo rằng trang web có thể đáp ứng nhanh chóng và đúng cách trên mọi loại màn hình.
- Tạo Sự Hài Hòa và Thống Nhất:
- Layout giúp tạo sự hài hòa và thống nhất trong thiết kế trang web. Việc sắp xếp các yếu tố như màu sắc, font chữ, và kích thước giúp trang web trở nên chuyên nghiệp và thương hiệu hóa.
- Hỗ Trợ SEO:
- Một layout cấu trúc tốt có thể hỗ trợ tối ưu hóa công cụ tìm kiếm (SEO) bằng cách sắp xếp nội dung một cách logic và dễ theo dõi cho các công cụ tìm kiếm.
- Tạo Khả Năng Mở Rộng:
- Layout được thiết kế sao cho có khả năng mở rộng, giúp thêm các nội dung mới mà không làm mất đi cấu trúc hoặc hiệu suất của trang web.
- Tăng Tương Tác và Chuyển Đổi:
- Các yếu tố tương tác như nút gọi hành động (CTA), form, và các phần tử tương tác khác được tích hợp vào layout để tối ưu hóa khả năng chuyển đổi và tương tác của người dùng.
Tóm lại, layout website không chỉ là cơ sở hạ tầng cho việc tổ chức thông tin mà còn là yếu tố quyết định trải nghiệm người dùng và hiệu suất của trang web. Thiết kế layout có thể ảnh hưởng sâu sắc đến cách mà người dùng tương tác và tạo ra ấn tượng về trang web.
Những quy tắc khi thiết kế layout website
Khi thiết kế layout website, có một số quy tắc quan trọng cần tuân theo để đảm bảo trang web có giao diện hấp dẫn, dễ sử dụng và hiệu quả. Dưới đây là một số quy tắc thiết kế layout quan trọng:
- Tích Hợp Thiết Kế Đáp ứng:
- Layout cần phải đáp ứng trên mọi loại thiết bị và kích thước màn hình, từ máy tính để bàn đến điện thoại di động. Điều này đảm bảo trải nghiệm người dùng nhất quán và tốt trên mọi nền tảng.
- Duyệt Bằng Mắt F:
- Người dùng thường đọc từ trái sang phải và từ trên xuống dưới theo mô hình “F,” vì vậy đặt các thông tin quan trọng ở phía trên cùng và bên trái của trang.
- Hiệu Ứng Mô-đun (Grid System):
- Sử dụng hệ thống lưới (grid system) để sắp xếp và căn chỉnh các phần tử trên trang web. Điều này giúp tạo ra một giao diện đồng nhất và dễ đọc.
- Chú Ý Đến Tốc Độ Tải Trang:
- Giữ cho trang web nhanh chóng tải bằng cách tối ưu hóa hình ảnh, sử dụng các định dạng tệp hiệu quả, và giảm thiểu sự sử dụng các tài nguyên khác.
- Tạo Độ Tương Phản:
- Sử dụng màu sắc, font chữ, và kích thước để tạo ra độ tương phản giữa các phần của trang. Điều này giúp thông tin nổi bật và dễ đọc.
- Sắp Xếp Nội Dung Một Cách Logic:
- Đặt nội dung theo một thứ tự logic và có liên quan. Người đọc nên có thể dễ dàng theo dõi thông tin từ trên xuống dưới hoặc từ trái sang phải.
- Tối Giản Thiểu Hóa Giao Diện:
- Giữ giao diện đơn giản và tối giản. Tránh quá nhiều yếu tố không cần thiết, giúp người dùng tập trung vào nội dung chính.
- Phân Cụm Thông Tin:
- Nhóm các phần thông tin liên quan với nhau. Các phần khác nhau của trang web nên có liên kết chặt chẽ để người dùng dễ dàng điều hướng.
- Sử Dụng Màu Sắc Một Cách Chín Chắn:
- Hãy sử dụng màu sắc một cách có ý nghĩa và hài hòa. Màu sắc nên hỗ trợ việc chuyển đổi và tương tác, không gây nhức mắt hoặc làm mất tập trung.
- Chăm Sóc Chi Tiết:
- Chú ý đến chi tiết nhỏ như khoảng cách giữa các phần tử, kích thước font chữ, và biểu tượng. Chi tiết này có thể tạo ra một sự ấn tượng tích cực.
Những quy tắc này giúp định hình layout website một cách chuyên nghiệp và hiệu quả. Thiết kế layout thông minh không chỉ cung cấp một trải nghiệm người dùng tốt mà còn hỗ trợ mục tiêu kinh doanh và truyền đạt thông điệp của trang web một cách hiệu quả.
Recommended Posts

Cấu Hình Gửi Nhận Email Theo Tên Miền Trên Điện Thoại IOS
3 Tháng Một, 2024

Cách Cấu Hình Email Theo Tên Miền Trên Điện Thoại Android – I
3 Tháng Một, 2024

Web App Là Gì? Những Điểm Khác Biệt Giữa Web App Và Website
9 Tháng Mười Hai, 2023
-

TƯ VẤN TRỰC TIẾP
093 3636 138