Responsive là gì? Tại sao phải Responsite Website
by leeitv
Như chúng ta đã biết, với sự phát triển của các thiết bị công nghệ cầm tay như: Điện thoại, máy tính bảng, MacBook, Laptop… và tất cả các ứng dụng cũng như hệ điều hành rất đa dạng và phong phú như: Android, iOS, Windows,… bạn biết đấy Chúng ta mua điện thoại hoặc những thiết bị đó để nghe nhạc, xem phim, chơi game… và một chức năng quan trọng là lướt Web.
Khả năng Responsive là một trong những ưu tiên hàng đầu trong lập trình và thiết kế trang web. Tuy nhiên hầu hết mọi người chỉ biết chứ chưa thực sự hiểu về loại công nghệ này và bỏ qua nó, nhất là đối với những khách hàng không rành về Website nhưng thực tế thì nó lại ảnh hưởng rất nhiều. Đối với những website doanh nghiệp, đặc biệt là những website muốn thiết kế website chuyên nghiệp, nếu không có tính năng này thì chẳng khác nào website rẻ tiền, kém chất lượng.
Nội dung chính
- 1 Responsive là gì?
- 1.1 Tại sao lại cần thiết kế Responsive cho Website?
- 1.2 Kích thước màn hình trên các thiết bị khi dùng Responsive
- 1.3 Lưu ý quan trọng khi thiết kế Website Responsive
- 1.4 Thiết kế định dạng Mobile-first hay Desktop-first
- 1.5 Các bước thiết kế website chuẩn Responsive
- 1.6 Thiết kế website chuẩn responsive tại IT Vũng Tàu
- 1.6.1 Đáp ứng giao diện Website Responsive chuyên nghiệp chuẩn đẹp.
- 1.6.2 Giao diện đẹp, thao tác dễ dàng trên mọi thiết bị (Responsive)
- 1.6.3 Tốc độ tải trang với băng thông tốc độ cao không giới hạn dung lượng
- 1.6.4 Thiết kế website chuyên nghiệp, chuẩn SEO
- 1.6.5 Giá cả hợp lý
- 1.6.6 Giao diện hiện đại, chuyên nghiệp
- 1.6.7 Bảo mật cao
- 1.7 Thiết kế Website Responsive chuyên nghiệp và tận tâm
- 1.8 Tham khảo thêm thiết kế Website khác tại đây:
Responsive là gì?
Trong lĩnh vực Thiết Kế Website, chức năng responsive được sử dụng để thiết kế trang web sao cho nội dung có thể hiển thị tương thích trên nhiều loại thiết bị khác nhau. Nói cách khác, bố cục của trang web sẽ tự động thay đổi, điều chỉnh để in trên màn hình máy tính, điện thoại di động hoặc bất kỳ thiết bị cầm tay nào mà bạn sử dụng. Với sự gia tăng của các thiết bị di động, đặc biệt là điện thoại thông minh, thiết kế Website Responsive đã trở nên phổ biến. Bạn thậm chí có thể coi khả năng Responsive là một trong những yếu tố đánh giá hiệu quả của trang web của bạn.
Trải nghiệm người dùng ngày càng cao và bất kỳ doanh nghiệp nào cũng muốn làm hài lòng khách hàng của mình, và các công ty lớn cũng không ngoại lệ, Google cũng đã công bố rằng độ Responsive là một trong những yếu tố đánh giá chuẩn SEO, ảnh hưởng trực tiếp đến kết quả của website trong bảng xếp hạng. tìm kiếm lớn nhất và công cụ xếp hạng tìm kiếm.
Ví dụ về Web Responsive: Bạn mở trang chủ website Responsive, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình, bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang, mà nó sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính bạn. Hoặc đơn giản và hay bắt gặp nhất là khi bạn sử dụng các thiết bị cảm ứng để lướt web thì với chế độ xoay thiết bị thì hình ảnh , trang web của bạn sẽ chuyển đổi một cách uyển chuyển sang chế độ hiện thị khác.

Thiết Kế Website Chuẩn Responsive Tại IT Vũng Tàu
Tại sao lại cần thiết kế Responsive cho Website?
Trước khi Responsive ra đời và được sử dụng rộng rãi trong lập trình website, hầu hết các trang đều được thiết kế theo tỷ lệ giao diện máy tính. Do đó, nếu người dùng truy cập trang web từ thiết bị như máy tính bảng hoặc điện thoại di động, họ sẽ chỉ xem được một phần nội dung và cần phải liên tục cuộn, phóng to và thu nhỏ để xem toàn bộ nội dung của trang. Một số trang cung cấp giải pháp sử dụng hai phiên bản khác nhau cho cả máy tính và điện thoại. Nhưng chi phí tạo và duy trì hai phiên bản quá cao, đồng thời cũng làm mất khả năng tìm kiếm và khả năng truy cập của trang web thông qua các công cụ tìm kiếm.
Do đó, Responsive đã trở thành giải pháp tốt nhất để khắc phục tất cả các vấn đề trên. Ngoài ra, nếu bạn cần tinh chỉnh, bảo trì hoặc thay đổi giao diện của mình, thiết kế đáp ứng cũng có thể giúp bạn tiết kiệm thời gian, công sức và tiền bạc khi bạn chỉ cần cập nhật một phiên bản duy nhất. Ngoài ra, từ quan điểm của người dùng, thiết kế đáp ứng của trang web sẽ mang lại cho họ trải nghiệm tốt hơn, thao tác thuận tiện hơn và xem nội dung dễ dàng hơn thông qua bố cục giao diện được thiết kế tốt. Hợp lý, vì kích thước màn hình của thiết bị di động, cần có bố cục mới để thao tác dễ dàng, đặc biệt là thao tác bằng một tay trên điện thoại thông minh.
Kích thước màn hình trên các thiết bị khi dùng Responsive
Khả năng phản hồi là gì và nó hiển thị như thế nào trên các kích thước màn hình của thiết bị? Để trả lời câu hỏi này mời các bạn tham khảo kích thước của thiết bị sau:
- 320px – Màn hình điện thoại di động, hiển thị chiều dọc
- 480px – Màn hình điện thoại di động, hiển thị chiều dọc
- 600px – Màn hình máy tính bảng, hiển thị chiều dọc
- 800px – Màn hình máy tính bảng, hiển thị chiều ngang
- 786px – Màn hình máy tính bảng, hiển thị chiều dọc
- 1024px – Máy tính bảng to, hiển thị chiều ngang
- Từ 1025px trở lên – Dành cho desktop
Độ phân giải thường hay gặp nhất là: 320px, 480px, 900px, 1200px, 1680px,…
Lưu ý quan trọng khi thiết kế Website Responsive

Lưu ý quan trọng khi thiết kế Website Responsive
Sự khác biệt Responsive và Adaptive
Nếu chỉ xét về chức năng, cả Responsive và Adaptive đều được thiết kế để giúp các trang web hiển thị nội dung và chức năng hoàn chỉnh trên các thiết bị có kích thước màn hình khác nhau. Tuy nhiên, Responsive và Adaptive thực sự là hai cách tiếp cận rất khác nhau. Bạn cần chọn phương pháp phù hợp dựa trên nhắm mục tiêu nội dung.
Dòng chảy hiển thị
Trên thiết bị di động, chiều rộng của giao diện hiển thị hẹp hơn nhiều so với màn hình máy tính. Đồng thời, người dùng đã quen với việc duyệt nội dung trang web từ trên xuống dưới. Vì vậy, khi thiết kế responsive cho di động, các website thường có xu hướng đẩy nội dung xuống dưới cùng để tạo ra lượng truy cập hiển thị.
Khi đó, người nhà thiết kế phải chắc chắn rằng dòng chảy hiển thị của trang web sẽ hiển thị được đủ nội dung nhưng cũng bảo đảm yếu tố mỹ thuật và có thể mang đến ấn tượng đẹp nhất đối với người dùng. Đặc biệt là khi chạm trên mobile, không được cho hiển thị quá các biểu tượng và nút nhấn trên màn hình khiến người sử dụng dễ click lầm.
Breakpoint
Breakpoint trong thiết kế responsive giúp các ứng dụng dễ dàng nhận biết được những mặt hạn chế khi hiển thị nội dung. Tương tự như vậy, khi xem trên màn hình desktop thì nội dung được phân làm ba cột khác nhau, tuy nhiên trên mobile, do có breakpoint ở cột nội dung đầu mà bạn sẽ không thể tìm ra phần nội dung của cột đó và hai cột còn lại sẽ được cắt để hiển thị phía dưới. Như nếu ở desktop sẽ hiển thị 3 cột còn trên mobile nội dung sẽ được chia làm 3 dòng.
Việc sắp xếp những đoạn breakpoint cần phải xem xét kỹ lưỡng bởi chúng sẽ khiến trang web của bạn trở nên lộn xộn khi hiển thị trên nhiều thiết bị khác nhau. Giống như việc bạn cắt trang một cách tuỳ tiện sẽ khiến nội dung trở nên lộn xộn và ngữ nghĩa của từ không liền mạch.
Các giá trị Max – Min
Phần nội dung – gồm cả văn bản, ảnh hoặc bất cứ dạng lưu nào tương tự – cũng sở hữu kích cỡ không đồng đều. Điều này khiến cho những phần nội dung hiển thị chưa đầy đủ trên màn hình, số khác thì lại nhô lên hoặc đi ngoài chiều rộng của thiết bị, nên được gọi là lệch nội dung. Khi ấy, với giá trị Max/Min sẽ giúp cho designer xác định đúng thời điểm và diện tích hiển thị những nội dung quan trọng trên website theo các thiết bị (hoặc theo kích cỡ màn hình) giúp việc hiển thị nội dung trở nên hiệu quả hơn bao giờ hết.
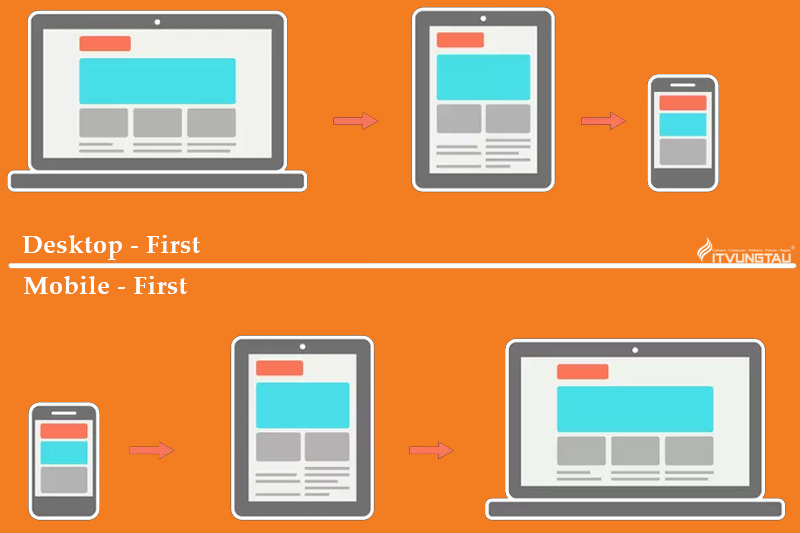
Thiết kế định dạng Mobile-first hay Desktop-first

Thiết kế định dạng Mobile-first hay Desktop-first
Desktop-first: Thiết kế giao diện trang web tương thích với tỉ lệ giao diện máy tính, sau đó sẽ điều chỉnh, thu nhỏ các nội dung sao cho phù hợp với giao diện máy tính bảng, cuối cùng là điện thoại.
Mobile-first: Thiết kế giao diện trang web theo tỉ lệ màn hình điện thoại sau đó tiến hành bố trí, sắp xếp và điều chỉnh kích thước các nội dung cho phù hợp với máy tính bảng, cuối cùng là máy tính và các thiết bị có kích thước màn hình lớn.
Mobile-first thường sẽ là phương thức thuận tiện, hiệu quả và phù hợp với sự phổ biến của smartphone. Hầu hết các website hiện nay đều được thiết kế theo xu hướng mobile-first bởi số lượng thiết bị di động hiện nay là quá lớn, bao gồm nhiều kích thước màn hình khác nhau cũng như sự phổ biến của smartphone khiến cho các developer phải ưu tiên cho giao diện này hơn, sau đó mới đến giao diện desktop. Nói như vậy không có nghĩa là bạn bỏ qua phiên bản máy tính, bởi giao diện desktop cũng rất quan trọng và cần phải được tối ưu, tùy vào đặc thù của website và ý định của người làm web mà có thể thay đổi và nên ưu tiên giao diện nào trước.
Các bước thiết kế website chuẩn Responsive
Dưới đây là một số thao tác căn bản giúp bạn có thể tạo website chuẩn responsive, bạn nên tham khảo để kiếm soát liệu website của mình có được cài đặt responsive hay không khi thuê mướn những người làm web.
Bước 1: Khai báo thẻ Meta viewport của website
Meta viewport là yêu cầu bắt buộc đối với việc cài đặt responsive của website. Loại thẻ này được dùng nhằm đảm bảo khả năng chia sẻ cùng kích cỡ màn hình giữa các trang web ở nhiều nền tảng khác nhau. Bạn có thể lựa chọn nhiều giá trị khác nhau cho thẻ Meta viewport dựa theo đặc tính và yêu cầu.
Để kiểm tra website của mình có được cài đặt responsive không, bạn có thể check bằng việc mở website, sử dụng tổ hợp phím Ctrl + U cho viewsource của website, sau cùng nhấn Ctrl + F để tìm đến viewport (thẻ meta viewport) để xác định liệu web có được cài đặt đúng không?
Bước 2: Viết CSS cho từng giao diện thiết bị
Sau khi khai thẻ viewport, bạn sẽ tiến hành lập trình CSS tương ứng theo những kích thước của từng loại thiết bị khác nhau. Việc tối ưu hiển thị trên bao nhiêu thiết bị phụ thuộc vào cách viết web của bạn, nhưng không phải là thiết bị nào cũng được tối ưu, và như thế thì tốn nhiều tiền nên hầu hết các công ty thiết kế website chỉ code CSS với một số thiết bị thông dụng ở những kích thước màn hình nhất định mà không code riêng từng thiết bị, còn một số thiết bị có kích thước màn hình lớn hơn sẽ không được tối ưu.
Tuỳ theo kinh nghiệm của bạn mà mã nguồn CSS giúp tối ưu Responsive sẽ khác nhau, một số công ty thiết kế web chuyên nghiệp sẽ tối ưu code tốt hơn, giảm thiểu code thừa và đảm bảo code sạch, với các dịch vụ giá rẻ thì thường sẽ xảy ra hiện tượng xung đột Code và Code mã độc sẽ nhiều hơn.
Bước 3: Kiểm tra responsive đã chuẩn chưa?
Sau khi hoàn thành toàn bộ việc tối ưu Responsive cho website thì bạn nên tiến hành kiểm tra lại toàn bộ giao diện trên nhiều loại thiết bị khác nhau. Với phương thức khá thủ công là thay đổi kích thước trình duyệt, hay phải dùng nhiều loại thiết bị khác nhau để kiểm tra thì bạn nên tìm đến một vài công cụ check responsive online.
Khi bạn được bàn giao website thì cần kiểm tra trang web của mình trên nhiều thiết bị, kiểm tra lại các trang 1 của giao diện desktop và mobile, vì responsive website là thay đổi giao diện hiển thị cho từng trang, mỗi mục chứ không phải chỉ kiểm tra trang chủ là xong, bạn nên dùng những thiết bị có kích thước màn hình khác nhau, hệ điều hành khác nhau và tập trung mọi thao tác ở từng trang để đảm bảo rằng website đã được tối ưu hoá.
Thiết kế website chuẩn responsive tại IT Vũng Tàu

Thiết Kế Web IT Vũng Tàu là một dịch vụ thiết kế website chuyên nghiệp, uy tín theo yêu cầu cho mọi lĩnh vực ngành nghề được phát triển bởi Công Ty TNHH Thương Mại Dịch Vụ IT Vũng Tàu – hàng đầu Việt Nam về phần cứng cũng như phần mềm máy tính, chuyên thiết kế – truyền thông cho Doanh nghiệp.
Đến với Thiết Kế Web IT Vũng Tàu bạn sẽ được sở hữu một website Responsive chuyên nghiệp, hiệu quả, giúp bạn khẳng định tên tuổi của mình trên thị trường kinh doanh trực tuyến.
Đáp ứng giao diện Website Responsive chuyên nghiệp chuẩn đẹp.
Cũng giống như mặt tiền của các cửa hàng trong kinh doanh truyền thống, Website được coi là “bộ mặt” của doanh nghiệp khi bạn muốn quảng bá và giới thiệu thương hiệu cũng như các sản phẩm của mình. Một giao diện đẹp là yếu tố đầu tiên và quan trọng nhất khi bạn xây dựng Website Responsive chuyên nghiệp.
Với kiến thức cũng như mắt hội họa của các chuyên viên thiết kế sẽ giúp Website lung linh, bắt mắt khác nhau trong kho giao diện web đẹp, bạn có thể thỏa sức đưa ra ý tưởng của mình về mẫu Website đẹp và phù hợp nhất cho công ty của mình. Các giao diện trang web của Thiết Kế Web IT Vũng Tàu đều được kết hợp hài hòa các yếu tố: từ bố cục rõ ràng, màu sắc đồng bộ với LOGO thương hiệu, đến hình ảnh sống động, sắc nét,… giúp khách hàng thích thú hơn khi truy cập vào trang web của bạn.
Giao diện đẹp, thao tác dễ dàng trên mọi thiết bị (Responsive)
Là một công ty chuyên thiết kế website chuyên nghiệp, các mẫu website được thiết kế bởi IT Vũng Tàu đều được tích hợp công nghệ giúp tối ưu giao diện trên mọi thiết bị (Responsive).
Cho dù khách hàng đang sử dụng máy tính để bàn, điện thoại thông minh hay máy tính bảng để truy cập, Website vẫn hiển thị đẹp mắt, hình ảnh sắc nét, các thao tác tìm kiếm thông tin dễ dàng. Mang lại trải nghiệm hoàn hảo cho người sử dụng.
Tốc độ tải trang với băng thông tốc độ cao không giới hạn dung lượng
Thông thường, khách hàng sẽ bỏ qua những trang Web có tốc độ tải trang trên 5s và quay lại tìm kiếm một trang Web khác, bởi họ không đủ kiên nhẫn để chờ đợi quá lâu khi muốn tìm kiếm thông tin về các Sản phẩm, thông tin Dịch Vụ hay đặt hàng, hoặc cần chuyên viên tư vấn trực tiếp.
Với dịch vụ thiết kế website chuyên nghiệp như Thiết Kế Web IT Vũng Tàu, mọi Website đều chạy trên loại băng thông tốc độ cao với dung lượng không giới hạn, giúp đảm bảo cho trang web của bạn luôn được ổn định và tốc độ tải trang nhanh chóng.
Dù khách hàng tìm kiếm bất cứ Dịch Vụ – Sản Phẩm nào hay muốn đặt hàng thì các giao dịch cũng chỉ mất 1 – 3s. Từ đó, giúp cho khách hàng có một trải nghiệm trang web hoàn hảo hơn, giảm tỷ lệ khách rời khỏi trang web của bạn.
Thiết kế website chuyên nghiệp, chuẩn SEO
Website chuyên nghiệp, chuẩn SEO là một trong những tiêu chí hàng đầu để giúp cho việc quảng cáo trên các thanh công cụ tìm kiếm đạt hiệu quả và khách hàng dễ dàng biết đến. Các chuyên gia giàu kinh nghiệm của Thiết Kế Web IT Vũng Tàu sẽ hỗ trợ, hướng dẫn, đánh giá Website hiện tại của bạn đã chuẩn seo hay chưa, đồng thời tư vấn về các chức năng làm trang web tốt nhất.
Giá cả hợp lý
Thiết Kế Web IT Vũng Tàu đã thiết lập các gói dịch vụ với mức giá phù hợp với mọi khách hàng doanh nghiệp.
Giao diện hiện đại, chuyên nghiệp
Khi đến với Thiết Kế Web IT Vũng Tàu bạn sẽ có được tác tư vấn viên giới thiệu về những ý tưởng thiết kế website chuyên nghiệp và hiện đại nhất đáp ứng được mọi nhu cầu của khách hàng. Độ thẩm mỹ, chức năng của Website sẽ được các chuyên gia hàng đầu của Thiết kế Web IT Vũng Tàu đánh giá kỹ lưỡng trước khi bàn giao cho khách.
Bảo mật cao
Ở Thiết Kế Web IT Vũng Tàu, các kỹ sư phát triển web sẽ xây dựng các dòng mã code hoàn toàn bằng tay nên đảm bảo được độ bảo mật cũng như bàn giao hoàn toàn mã nguồn này cho khách quản lý.
Thiết kế Website Responsive chuyên nghiệp và tận tâm
Quy trình thiết kế website chuyên nghiệp
Thiết Kế Web IT vũng Tàu tự hào là đơn vị thiết kế Website hàng đầu Việt Nam với quy trình thiết kế Website rõ ràng và vô cùng chuyên nghiệp. Đội ngũ nhân viên giàu kinh nghiệm chuyên môn, nhiệt tình sẽ tư vấn và hỗ trợ cho bạn từ A – Z. Thiết kế website chuyên nghiệp, chuẩn SEO giờ đây không còn là điều khó khăn.
- Ký hợp đồng: Đầu tiên, các chuyên viên thiết kế của chúng tôi sẽ dựa trên mong muốn của bạn để tư vấn về các ý tưởng, mẫu Website đẹp, cách bố cục, màu sắc, danh sách các tính năng,… làm sao cho phù hợp nhất với loại hình cũng như các sản phẩm chuyên ngành mà công ty đang kinh doanh. Sau đó, một bản hợp đồng về dịch vụ thiết kế web sẽ được trao tận tay bạn để bạn có thể xem xét và ký.
- Tạo phiếu yêu cầu: Khách hàng sẽ điền những yêu cầu, mong muốn của mình khi xây dựng Website trong mẫu phiếu yêu cầu.
- Tiếp nhận yêu cầu: Bộ phận kỹ thuật sẽ trực tiếp, tiếp nhận và triển khai các yêu cầu của khách hàng.
- Triển khai công việc: Bộ phận điều hành sẽ phân công một người điều phối cho khách hàng – người này sẽ chịu trách nhiệm làm việc chính với khách hàng cho đến lúc bàn giao site. Bộ phận kỹ thuật sẽ thiết kế web đúng chuẩn với yêu cầu khách hàng đã đưa ra.
- Kiểm duyệt: Sau khi Website hoàn thành và được bộ phận Điều hành duyệt, Website sẽ được kiểm tra chất lượng để kiểm duyệt lần cuối. Nếu việc kiểm tra site chưa đạt yêu cầu thì sẽ được sửa lại.
- Bàn giao: Sau khi Website đã được kiểm duyệt chất lượng, bắt đầu tiến hành bàn giao cho khách hàng. Nếu khách hàng hài lòng với Website mà công ty đã thiết kế, thì sẽ xác nhận hoàn thành hợp đồng dịch vụ. Nếu khách hàng chưa hài lòng, kỹ thuật thực hiện sẽ tiếp nhận để chỉnh sửa lại theo yếu cầu của khách hàng.
- Hướng dẫn vận hành: Khách hàng sẽ được bộ phận kỹ thuật trực tiếp hướng dẫn vận hành website, và nếu như khách hàng có nhu cầu lấy Source Code thì bộ phần kỹ thuật sẽ chịu trách nhiệm bàn giao Source Code cho khách hàng.
Nâng cấp Website thường xuyên, bảo hành chăm sóc trọn đời
Khi bạn tin tưởng lựa chọn xây dựng website Responsive tại Thiết Kế Web IT Vũng Tàu, Website của bạn sẽ nhận được sự nâng cấp liên tục và bảo hành chăm sóc trọn đời. Nếu có bất cứ vấn đề gì phát sinh trong việc vận hành và quản lý website, luôn có đội ngũ nhân viên chăm sóc khách hàng sẵn sàng tư vấn và hỗ trợ bạn bất cứ lúc nào.
Nếu vấn đề xuất phát từ lỗi của bên thiết kế, bạn sẽ được đội ngũ kỹ thuật của Thiết Kế Web IT Vũng Tàu hỗ tìm kiếm nguyên nhân và sửa lỗi đó một cách nhanh chóng, kịp thời và không phải trả bất cứ khoản chi phí nào. Còn với những lỗi xuất phát từ nguyên nhân khác, bên Thiết kế Web IT Vũng Tàu cũng sẽ hỗ trợ sửa lỗi cho bạn với bảng giá vô cùng hợp lý.
Ngoài ra, với dịch vụ thiết kế web của Thiết Kế Web IT Vũng Tàu, trang web của bạn sẽ được nâng cấp và bảo trì định kỳ, đây là điều sẽ không có nếu bạn thuê thiết kế ở các đơn vị cá nhân hoặc các công ty thiết kế web giá rẻ. Vì thực thế Website sẽ không có bất kỳ khoản chi phí nào là miễn phí, nếu như có thì chắc chắn sẽ không được chất lượng.
” Tham khảo các mẫu Dự Án Đã Hoàn Thành của Thiết Kế Web IT Vũng Tàu ”
Các Mẫu Dự Án Đã Hoàn Thành Của Thiết Kế Web IT Vũng Tàu
THÔNG TIN LIÊN HỆ
👉 LIÊN HỆ NGAY VỚI IT VŨNG TÀU ĐỂ NHẬN BÁO GIÁ !
💁🏻♂️ Thiết Kế Website Quảng Bá – Thương Mại Điện Tử – Truyền Thông Quảng Cáo
🍀 Chuyên Nghiệp – Sáng Tạo – Hiệu Quả
☎️ Hotline: 092 8888 533 | Hỗ trợ kỹ thuật: 0939 138 166
⚠️ Website: itvungtau.net |itvungtau.com
Tham khảo thêm thiết kế Website khác tại đây:
- Thiết kế Website theo yêu cầu, xây dựng giao diện Website độc quyền Tại IT Vũng Tàu
- Thiết Kế Website WordPress
- Thiết kế website cơ khí tại Vũng Tàu
- Thiết kế website song ngữ tại Vũng Tàu
- Thiết kế website sửa chữa nhà tại Vũng Tàu
- Thiết kế website điện lạnh tại Vũng Tàu
- Thiết kế website xây dựng chuyên nghiệp tại Vũng Tàu
- Thiết Kế Website Bán Điện Thoại Tại Vũng Tàu
- Thiết Kế Website Quán Cà Phê Tại Vũng Tàu
Recommended Posts

Thiết Kế Website Chuẩn SEO – Tối Ưu Hóa Công Cụ Tìm Kiếm
25 Tháng Bảy, 2023

Thiết Kế Website Bán Hàng Tại Ngãi Giao – Châu Đức
7 Tháng Bảy, 2023

Thiết Kế Website Tại Ngãi Giao – Châu Đức Chuyên Nghiệp
5 Tháng Bảy, 2023
-

TƯ VẤN TRỰC TIẾP
093 3636 138




