Core Web Vitals Là Gì? Tối Ưu Hóa Trải Nghiệm Người Dùng
Trong thời đại công nghệ ngày nay, việc duy trì một trang web không chỉ là về nội dung hấp dẫn mà còn liên quan mật thiết đến trải nghiệm người dùng. Đối mặt với sự cạnh tranh ngày càng gay gắt, Core Web Vitals đã trở thành một khái niệm quan trọng đối với những người quản lý trang web và nhà phát triển. Nhưng thực sự, Core Web Vitals là gì? Và làm thế nào chúng có thể được tối ưu hóa để đảm bảo người dùng trải nghiệm một cách tốt nhất? Hãy cùng IT Vũng Tàu khám phá những điều này để nâng cao chất lượng và hiệu suất của trang web của bạn.
Nội dung chính
Core Web Vitals là gì?
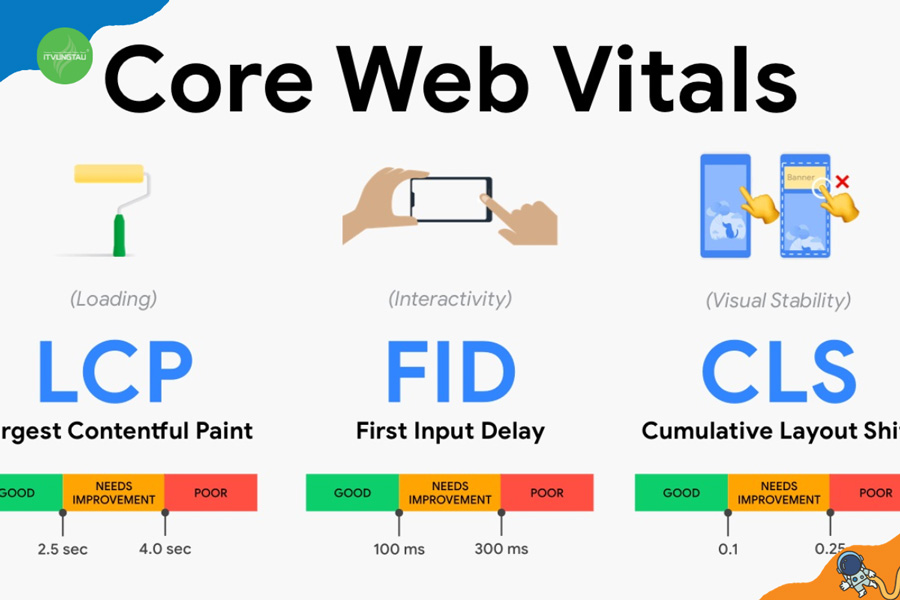
Core Web Vitals là một tập hợp các yếu tố quan trọng do Google đặc định để đo lường hiệu suất và trải nghiệm người dùng trên trang web. Các chỉ số này tập trung vào ba khía cạnh chính của trang web, đó là Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS).
- Largest Contentful Paint (LCP): Đo lường thời gian mà nội dung lớn nhất trên trang web mất để hiển thị hoàn toàn. LCP tập trung vào việc cải thiện thời gian tải của trang và đảm bảo rằng người dùng có thể nhanh chóng xem được thông tin chính.
- First Input Delay (FID): Chỉ số này đo lường thời gian giữa hành động tương tác đầu tiên của người dùng và phản hồi của trang web. FID đặt trọng điểm vào trải nghiệm tương tác, đảm bảo rằng trang web phản ứng nhanh chóng khi người dùng tương tác.
- Cumulative Layout Shift (CLS): Đánh giá sự ổn định của trang web bằng cách đo lường sự thay đổi vị trí của các phần tử trang trong quá trình tải. CLS giúp tránh những thay đổi đột ngột gây nhầm lẫn và không thoải mái cho người dùng.
Core Web Vitals không chỉ là những chỉ số quan trọng cho SEO mà còn là một phần quan trọng trong việc tối ưu hóa trải nghiệm người dùng trên trang web. Bằng cách chú ý và cải thiện những yếu tố này, nhà phát triển có thể đảm bảo rằng trang web của họ không chỉ xuất sắc trong công cụ tìm kiếm mà còn mang lại trải nghiệm tích cực và mượt mà cho người dùng.
Tại sao Core web Vitals lại quan trọng trong SEO?
Core Web Vitals đóng vai trò quan trọng trong SEO vì các công cụ tìm kiếm, đặc biệt là Google, ngày càng đặt sự chú ý lớn đến trải nghiệm người dùng khi xếp hạng trang web. Dưới đây là một số lý do chính tại sao Core Web Vitals quan trọng trong SEO:
- Ưu tiên Trải Nghiệm Người Dùng: Google luôn hướng tới việc cung cấp kết quả tìm kiếm chất lượng và trải nghiệm tốt nhất cho người dùng. Trang web tối ưu hóa với Core Web Vitals giúp đảm bảo rằng người dùng không chỉ tìm thấy thông tin mà họ cần mà còn trải qua một trải nghiệm mượt mà và dễ sử dụng.
- Yếu Tố SEO RankBrain: Google sử dụng một loạt các yếu tố để đánh giá trang web và xếp hạng chúng. RankBrain, một phần quan trọng của thuật toán tìm kiếm của Google, dựa vào thông tin từ trải nghiệm người dùng để xác định xếp hạng trang web. Core Web Vitals cung cấp thông tin quan trọng mà RankBrain sử dụng để đưa ra quyết định.
- Cải Thiện Tốc Độ Tải Trang: Một trong những yếu tố chính của Core Web Vitals là đo lường thời gian tải trang và hiệu suất tải. Trang web nhanh chóng và mượt mà không chỉ cung cấp trải nghiệm tích cực cho người dùng mà còn được ưu tiên hơn trong kết quả tìm kiếm. Tốc độ tải trang cũng ảnh hưởng đến việc giữ chân và giữ lại người dùng trên trang web.
- Thúc Đẩy Tương Tác Người Dùng: First Input Delay (FID) là một trong các chỉ số của Core Web Vitals đo lường thời gian giữa hành động tương tác đầu tiên của người dùng và phản hồi của trang web. Trang web phản ứng nhanh chóng khi người dùng tương tác có thể tăng cường độ tương tác và giữ chân người dùng.
Tóm lại, Core Web Vitals không chỉ là một yếu tố trong việc cải thiện xếp hạng trang web trên công cụ tìm kiếm, mà còn là một phần quan trọng trong việc tạo ra trải nghiệm tích cực cho người dùng, điều quan trọng để thành công trong chiến lược SEO của bạn.
3 chỉ số đo lường trải nghiệm người dùng của Google
Google sử dụng Core Web Vitals, một bộ ba chỉ số chính để đo lường và đánh giá trải nghiệm người dùng trên các trang web. Dưới đây là ba chỉ số quan trọng này:
1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) là một trong ba chỉ số chính của Core Web Vitals, được Google sử dụng để đo lường trải nghiệm người dùng trên trang web. LCP tập trung vào thời gian mà nội dung lớn nhất trên trang web mất để hiển thị hoàn toàn, điều này thường liên quan đến hình ảnh, video, hoặc đoạn văn bản quan trọng.
Chỉ số này có ý nghĩa lớn vì thời gian mà nội dung chính xuất hiện trên màn hình ảnh hưởng đến sự hài lòng và trải nghiệm người dùng. Nếu LCP lâu, người dùng có thể cảm thấy trang web chậm chạp và không phản ứng, điều này có thể dẫn đến sự mất mát của họ khỏi trang web.
Để cải thiện LCP, nhà phát triển thường tập trung vào việc tối ưu hóa hình ảnh và nội dung lớn, sử dụng kỹ thuật tải trang theo đợt, và sử dụng các công cụ tối ưu hóa thời gian tải trang. Mục tiêu là giảm thời gian cần thiết để hiển thị nội dung quan trọng nhất và làm cho trang web trở nên nhanh chóng và hấp dẫn hơn cho người dùng.
2. First Input Delay (FID)
First Input Delay (FID) là một trong ba chỉ số chính thuộc Core Web Vitals, được Google sử dụng để đo lường trải nghiệm người dùng trên trang web. FID tập trung vào thời gian giữa lúc người dùng thực hiện hành động tương tác đầu tiên, chẳng hạn như nhấp chuột hoặc gõ phím, và thời điểm mà trang web phản hồi được.
Chỉ số này là một yếu tố quan trọng vì nó đo lường khả năng tương tác của trang web và thời gian phản hồi. Nếu FID lớn, có thể dẫn đến cảm giác chậm chạp và không linh hoạt cho người dùng, đặc biệt là khi họ muốn tương tác với trang web một cách nhanh chóng.
Để cải thiện FID, nhà phát triển thường tập trung vào việc tối ưu hóa mã JavaScript, giảm thời gian thực thi của mã và tránh sử dụng mã JavaScript chặn cảng để tránh làm chậm quá trình tải trang. Bằng cách này, trang web có thể phản hồi nhanh chóng khi người dùng thực hiện các hành động tương tác, tạo ra một trải nghiệm tương tác tích cực.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) là một trong ba chỉ số chính của Core Web Vitals, được Google sử dụng để đo lường trải nghiệm người dùng trên trang web. CLS đánh giá sự ổn định của trang web bằng cách đo lường sự thay đổi vị trí của các phần tử trang trong quá trình tải.
Chỉ số này đặc biệt quan trọng vì nó đo lường mức độ nhảy lên và nhảy xuống của các phần tử trang. Nếu các phần tử trang di chuyển mà không có sự cảnh báo hoặc điều khiển của người dùng, có thể tạo ra trải nghiệm không thoải mái và gây nhầm lẫn.
Để cải thiện CLS, nhà phát triển thường tập trung vào việc xác định và tránh các yếu tố gây nhảy layout, như việc load ảnh mà không xác định kích thước trước, sử dụng CSS để giữ không gian cho nội dung đang chờ tải, và sử dụng các phương pháp thiết kế phản hồi người dùng.
Mục tiêu là giữ cho trang web ổn định trong quá trình tải, đảm bảo rằng người dùng không gặp sự thay đổi đột ngột trong trải nghiệm của họ, và tăng cường sự thoải mái và tin cậy trong quá trình duyệt web.
Công cụ để đo lường các chỉ số Core Web Vitals một cách hiệu quả
Để đo lường các chỉ số Core Web Vitals một cách hiệu quả, có một số công cụ mà nhà phát triển và quản trị trang web có thể sử dụng để kiểm tra và đánh giá hiệu suất của trang web. Dưới đây là một số công cụ phổ biến:
- Google PageSpeed Insights:
- Link: Google PageSpeed Insights
- PageSpeed Insights là một công cụ của Google cung cấp điểm số hiệu suất cho trang web của bạn và cung cấp đánh giá về cách tối ưu hóa trang web dựa trên Core Web Vitals. Nó cũng cung cấp thông tin chi tiết về các chỉ số như LCP, FID, và CLS.
- Google Search Console:
- Link: Google Search Console
- Search Console không chỉ cung cấp thông tin về hiệu suất trang web mà còn cung cấp báo cáo chi tiết về Core Web Vitals, bao gồm các chỉ số như LCP, FID, và CLS. Nó giúp bạn theo dõi và cải thiện trải nghiệm người dùng trực tiếp từ giao diện quản lý của Google.
- Lighthouse:
- Link: Lighthouse
- Lighthouse là một công cụ mã nguồn mở của Google, tích hợp trong DevTools của trình duyệt Chrome. Nó cung cấp đánh giá chi tiết về hiệu suất, tiêm năng tối ưu hóa và cung cấp điểm số cho Core Web Vitals.
- Web Vitals Extension:
- Link: Web Vitals Extension
- Đây là một tiện ích mở rộng trình duyệt Chrome cho phép bạn theo dõi và đo lường Core Web Vitals trên các trang web mà bạn đang xem. Nó cung cấp thông tin chi tiết và cập nhật trực tiếp trong trình duyệt.
- Calibre:
- Link: Calibre
- Calibre là một công cụ mạnh mẽ để đo lường hiệu suất trang web và theo dõi Core Web Vitals. Nó cung cấp báo cáo chi tiết với các chỉ số hiệu suất khác nhau và cảnh báo về những vấn đề có thể ảnh hưởng đến trải nghiệm người dùng.
Sử dụng những công cụ này giúp bạn theo dõi và cải thiện hiệu suất trang web của mình, đồng thời đảm bảo rằng bạn đáp ứng được các yêu cầu của Google về Core Web Vitals.
Cách kiểm tra chỉ số đo lường trải nghiệm người dùng cho website
Để kiểm tra chỉ số đo lường trải nghiệm người dùng cho một trang web, bạn có thể sử dụng các công cụ trực tuyến hoặc tích hợp trong trình duyệt. Dưới đây là một hướng dẫn chi tiết bằng cách sử dụng công cụ Google PageSpeed Insights, một trong những công cụ phổ biến để kiểm tra hiệu suất trang web:
Sử dụng Google PageSpeed Insights:
- Truy cập trang Google PageSpeed Insights:
- Nhập URL trang web cần kiểm tra:
- Trên trang chính của PageSpeed Insights, nhập URL của trang web bạn muốn kiểm tra vào ô “Enter a web page URL” và nhấn nút “Analyze”.
- Chờ đợi kết quả:
- PageSpeed Insights sẽ tiến hành kiểm tra và đánh giá trang web của bạn. Sau khi quá trình kiểm tra hoàn tất, bạn sẽ nhận được một bảng điểm và đánh giá về hiệu suất của trang.
- Xem báo cáo chi tiết về Core Web Vitals:
- Cuộc kiểm tra của PageSpeed Insights cung cấp thông tin chi tiết về các chỉ số Core Web Vitals như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Bạn có thể xem những chỉ số này và các gợi ý cụ thể để cải thiện trang web của bạn.
Sử dụng Google Chrome DevTools:
- Mở Google Chrome và truy cập trang web cần kiểm tra:
- Mở trang web trong trình duyệt Chrome.
- Bật DevTools:
- Nhấn
F12hoặc chuột phải và chọn “Inspect” để mở DevTools.
- Nhấn
- Chuyển sang tab “Lighthouse”:
- Trong DevTools, chọn tab “Lighthouse”. Nếu bạn không thấy nó, có thể phải nhấn vào biểu tượng ba dấu chấm ở góc trên bên phải và chọn “Lighthouse”.
- Chọn các chỉ số bạn muốn kiểm tra:
- Chọn các chỉ số bạn quan tâm, chẳng hạn như “Performance”, và nhấn nút “Generate report”.
- Xem báo cáo chi tiết:
- Lighthouse sẽ thực hiện một kiểm tra và tạo ra một báo cáo chi tiết về hiệu suất trang web, bao gồm các chỉ số Core Web Vitals. Bạn có thể xem báo cáo và các gợi ý để cải thiện trang web của mình.
Cả hai phương pháp trên đều cung cấp thông tin quan trọng để bạn đánh giá và cải thiện hiệu suất của trang web, đặc biệt là với các chỉ số Core Web Vitals quan trọng trong SEO và trải nghiệm người dùng.
Kết luận
Trong cuộc hành trình không ngừng của sự phát triển công nghệ, Core Web Vitals nổi lên như một tiêu chí không thể phủ nhận trong việc định hình và cải thiện trải nghiệm người dùng trên các trang web. Những chỉ số quan trọng như Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS) không chỉ đơn thuần là những con số, mà là những đoạn hình chính xác về sự tương tác giữa người dùng và nội dung trang web.
Tối ưu hóa Core Web Vitals không chỉ là vấn đề của những người làm SEO hay nhà phát triển web, mà là một yêu cầu đặt ra cho tất cả những ai muốn tạo ra một trải nghiệm trực tuyến tuyệt vời. Bằng cách chú ý và cải thiện những chỉ số này, chúng ta không chỉ tối ưu hóa sự xuất hiện của trang web trên công cụ tìm kiếm, mà còn tạo ra một không gian trực tuyến linh hoạt, mượt mà, và hoàn toàn dành cho người dùng.
Nhớ rằng, Core Web Vitals không chỉ là một phần của chiến lược SEO, mà còn là chìa khóa mở cánh cửa cho sự tương tác tích cực, giữ chân người dùng và xây dựng những trang web mang lại giá trị thực sự. Trong thời đại mà trải nghiệm người dùng đóng vai trò quan trọng như nội dung, việc hiểu và áp dụng Core Web Vitals trở thành chìa khóa để mở ra cánh cửa của sự thành công trên thế giới số.
Recommended Posts

Framework Là Gì? Lợi Ích Của Framework Trong Lập Trình Web
31 Tháng Mười, 2023

Thiết Kế Website Trọn Gói Sáng Tạo – Chuyên Nghiệp
24 Tháng Mười, 2023

Javascript Là Gì? Kiến Thức Cơ Bản Về Javascript
21 Tháng Mười, 2023
-

TƯ VẤN TRỰC TIẾP
093 3636 138