Wireframe Là Gì? Tại Sao Nó Quan Trọng Trong Website
Wireframe là một khái niệm quan trọng trong thiết kế website, đóng vai trò như bản thiết kế cơ bản và tổ chức các yếu tố trước khi bước vào quá trình phát triển chi tiết. Đây là một bước không thể thiếu trong quá trình xây dựng trang web, giúp nhóm thiết kế và phát triển hiểu rõ cấu trúc cũng như tương tác của trang web trước khi bắt đầu triển khai. Trong bài viết này, hãy cùng IT Vũng Tàu tìm hiểu về khái niệm Wireframe là gì, cũng như lý do tại sao nó đóng một vai trò quan trọng trong quá trình phát triển trang web.
Nội dung chính
Wireframe là gì?
Wireframe là một phần quan trọng trong quá trình thiết kế giao diện, là một biểu đồ đơn giản thể hiện cấu trúc và vị trí của các yếu tố chính trên một trang web hoặc ứng dụng. Được xây dựng với những đường nét cơ bản và không chứa các chi tiết hình ảnh hay màu sắc, wireframe tập trung vào việc trình bày cách các thành phần giao diện tương tác với nhau.
Mục tiêu chính của việc sử dụng wireframe là tạo ra một bản thiết kế sơ bộ, giúp nhóm thiết kế, phát triển, và các bên liên quan có cái nhìn tổng quan về cấu trúc và luồng công việc của trang web hay ứng dụng. Điều này giúp đảm bảo rằng mọi người liên quan đều có cùng một hiểu biết về hướng đi chung, trước khi bắt đầu công đoạn chi tiết hóa và phát triển.
Một wireframe hiệu quả giúp giảm hiểu lầm, tăng cường sự đồng thuận trong nhóm làm việc, và giúp tiết kiệm thời gian và công sức trong quá trình phát triển. Nó là một công cụ hữu ích trong việc xác định vị trí của các phần tử trực quan, như menu, nút bấm, và ô nhập liệu, giúp định hình và kết nối ý tưởng trước khi bước vào quá trình thiết kế chi tiết và lập trình.
Wireframe gồm có bao nhiêu loại?
Wireframe có thể được chia thành ba loại chính dựa trên độ chi tiết và mức độ trừu tượng của chúng. Các loại wireframe bao gồm:
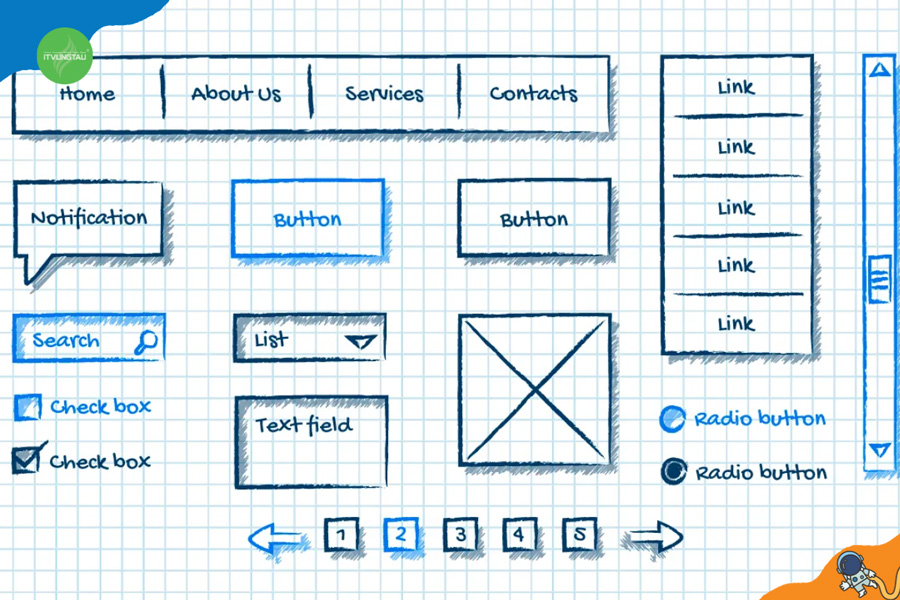
Low-Fidelity Wireframe (Wireframe Thấp Độ Chi Tiết):
Low-fidelity wireframe là phiên bản đơn giản nhất của wireframe, thường được tạo ra ở giai đoạn đầu của quá trình thiết kế. Đây là một biểu đồ cơ bản, chứa ít chi tiết về màu sắc, hình ảnh và văn bản. Thay vì tập trung vào chi tiết hình ảnh và trang trí, nó tập trung chủ yếu vào cấu trúc và vị trí của các phần tử trên trang web hoặc ứng dụng.
Đặc điểm của Low-fidelity wireframe bao gồm:
- Đường nét và hình học cơ bản: Sử dụng đường nét, hình chữ nhật, hình tròn, và các hình học đơn giản để biểu thị các phần tử như ô nhập liệu, nút bấm, menu, v.v.
- Ít hoặc không có màu sắc: Thường chỉ sử dụng đen trắng hoặc một số màu sắc cơ bản để phân biệt các phần tử hoặc nhóm chúng lại với nhau.
- Ít chi tiết về nội dung: Không chứa nội dung cụ thể, thay vào đó tập trung vào cấu trúc và sự sắp xếp của các phần tử.
- Tập trung vào cấu trúc và vị trí: Mục tiêu chính là xác định cấu trúc tổng quan của trang web hoặc ứng dụng, vị trí của các phần tử và luồng tương tác cơ bản.
- Dễ tạo và sửa đổi: Do thiếu chi tiết, low-fidelity wireframe dễ dàng và nhanh chóng để tạo ra và chỉnh sửa, giúp thu thập ý kiến và phản hồi một cách linh hoạt từ các bên liên quan.
Low-fidelity wireframe thường được sử dụng ở giai đoạn đầu của quá trình thiết kế để xác định cấu trúc và sự sắp xếp tổng quan của trang web hoặc ứng dụng trước khi đi vào các chi tiết và yếu tố thẩm mỹ hơn.
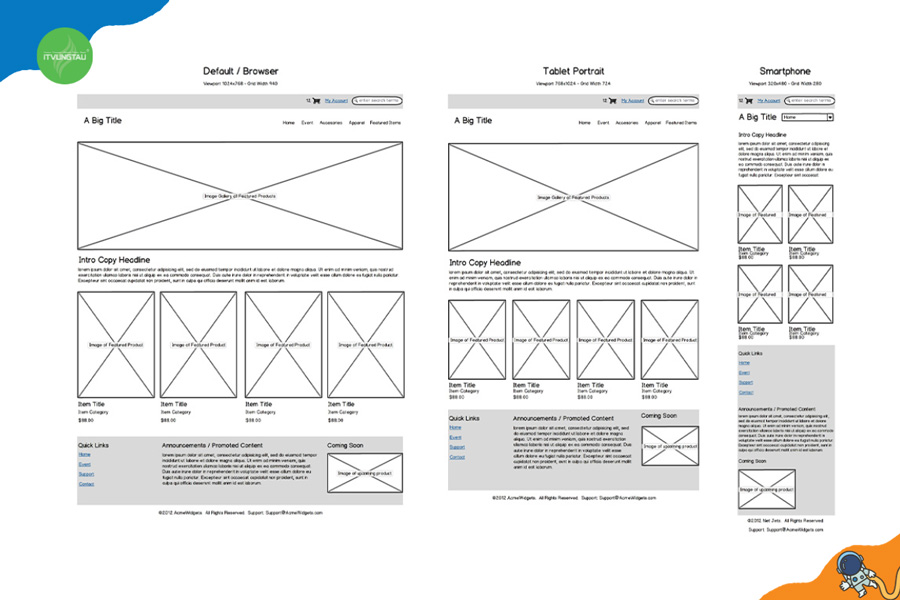
Medium-Fidelity Wireframe (Wireframe Trung Độ Chi Tiết)
Medium-fidelity wireframe là một bước tiến so với low-fidelity wireframe, cung cấp một mức độ chi tiết hơn nhưng vẫn giữ lại sự trừu tượng để tập trung vào cấu trúc và tương tác. Được sử dụng ở giai đoạn trung bình của quá trình thiết kế, medium-fidelity wireframe có thể chứa một số chi tiết về nội dung và hình ảnh để tạo ra một hình ảnh rõ ràng hơn về giao diện cuối cùng.
Đặc điểm của Medium-fidelity wireframe bao gồm:
- Ký hiệu và biểu đồ thêm vào: Có thể sử dụng một số ký hiệu, biểu đồ, hoặc các biểu tượng đơn giản để biểu thị chức năng hoặc loại thông tin cụ thể.
- Một số màu sắc cơ bản: Thường sử dụng một số màu sắc để phân biệt các phần tử và nhóm chúng lại với nhau, nhưng vẫn giữ mức độ trừu tượng.
- Nội dung cụ thể hơn: Medium-fidelity wireframes có thể bao gồm một số văn bản cụ thể và hình ảnh mô phỏng để minh họa nội dung thực tế.
- Tương tác cơ bản: Biểu thị một số tương tác cơ bản giữa các phần tử, như chuyển động, hiển thị popup, hoặc thay đổi trạng thái của một nút.
- Chú ý đến trải nghiệm người dùng: Tập trung vào việc hiểu rõ hơn về cách người dùng sẽ tương tác với giao diện và trải nghiệm của họ.
Medium-fidelity wireframes giúp làm nổi bật một số chi tiết cụ thể và chức năng quan trọng, giúp đội ngũ thiết kế và phát triển hiểu rõ hơn về cách sản phẩm sẽ hoạt động. Đồng thời, nó cung cấp một cầu nối linh hoạt giữa sự trừu tượng của low-fidelity và sự chi tiết của high-fidelity.
Xem thêm: Framework Là Gì? Lợi Ích Của Framework Trong Lập Trình Web
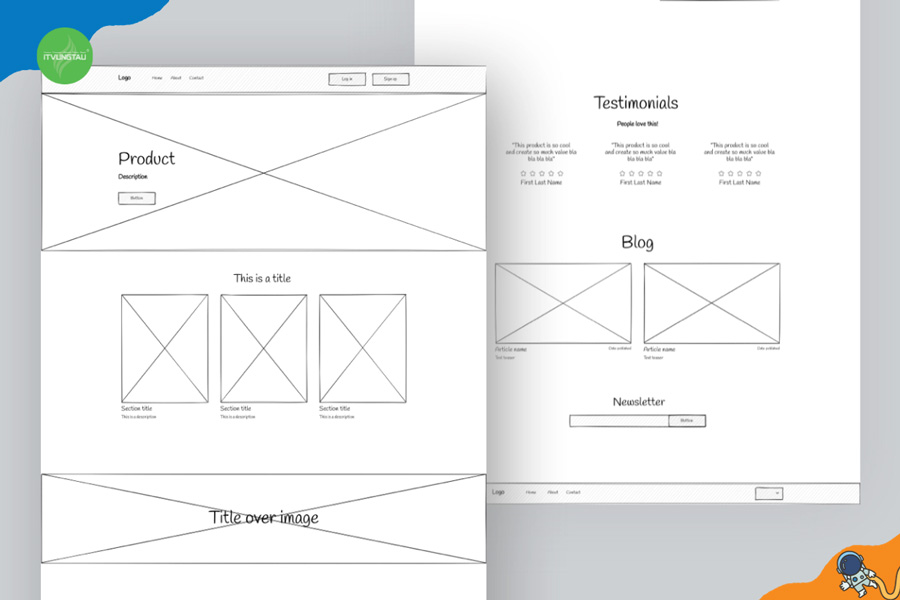
High-Fidelity Wireframe (Wireframe Cao Độ Chi Tiết)
High-fidelity wireframe là một dạng wireframe chi tiết và chính xác hơn, thường được sử dụng ở giai đoạn sau của quá trình thiết kế. Được tạo ra để cung cấp một cái nhìn chi tiết về cấu trúc, vị trí và giao diện cuối cùng của trang web hoặc ứng dụng, high-fidelity wireframe thường chứa nhiều yếu tố hình ảnh, màu sắc, và nội dung thực tế.
Đặc điểm của High-fidelity wireframe bao gồm:
- Chi tiết về màu sắc và hình ảnh: Sử dụng màu sắc đa dạng và hình ảnh thực tế để tái tạo giao diện cuối cùng của trang web hoặc ứng dụng.
- Văn bản và nội dung đầy đủ: Chứa nội dung cụ thể với văn bản và hình ảnh thực tế để minh họa trải nghiệm người dùng cuối cùng.
- Tương tác và chuyển động chi tiết: Biểu thị các tương tác chi tiết như chuyển động, hiệu ứng và thay đổi trạng thái của các phần tử.
- Gần giống với giao diện cuối cùng: High-fidelity wireframe thường rất gần với giao diện cuối cùng của trang web hoặc ứng dụng, giúp bên phát triển hiểu rõ hơn về yêu cầu thực tế và cách thức triển khai.
- Kiểm thử thực tế: Cho phép người dùng thử nghiệm và đánh giá trải nghiệm người dùng cuối cùng trước khi bắt đầu quá trình phát triển.
High-fidelity wireframes thường được sử dụng trong các dự án lớn, nơi yêu cầu cao về chi tiết và cần một mô hình gần giống nhất có thể với sản phẩm hoàn thiện. Tuy nhiên, việc tạo ra chúng thường tốn nhiều thời gian và công sức hơn so với low hoặc medium-fidelity wireframes.
Sự lựa chọn giữa các loại wireframe phụ thuộc vào mục tiêu cụ thể của dự án và giai đoạn nào trong quy trình thiết kế. Trong giai đoạn sớm, low-fidelity wireframes thường được ưa chuộng để tập trung vào cấu trúc toàn cầu, sau đó chuyển sang medium và high-fidelity để tăng chi tiết khi dự án phát triển.
Những thuật ngữ liên quan đến Wireframe
Có một số thuật ngữ liên quan đến wireframe trong lĩnh vực thiết kế giao diện và phát triển trang web hoặc ứng dụng. Dưới đây là một số thuật ngữ thường được sử dụng:
- UI (User Interface): Giao diện người dùng, là phần của trang web hoặc ứng dụng mà người dùng tương tác và nhìn thấy.
- UX (User Experience): Trải nghiệm người dùng, bao gồm cảm nhận, tương tác và sự hài lòng của người dùng khi sử dụng sản phẩm.
- Prototyping (Nguyên mẫu): Quá trình tạo ra một phiên bản thử nghiệm của sản phẩm để kiểm tra, đánh giá và cải thiện trước khi triển khai.
- Grid System (Hệ thống lưới): Sử dụng lưới để cân nhắc và định vị các yếu tố trên trang web hoặc ứng dụng, giúp tạo ra một cấu trúc hợp lý và dễ đọc.
- Responsive Design (Thiết kế đáp ứng): Thiết kế trang web hoặc ứng dụng có khả năng thích ứng với các thiết bị và kích thước màn hình khác nhau một cách linh hoạt.
- Information Architecture (Kiến trúc thông tin): Quá trình tổ chức và cấu trúc thông tin trên trang web hoặc ứng dụng để người dùng dễ dàng tìm kiếm và tiếp cận thông tin.
- Navigation (Điều hướng): Các yếu tố hoặc công cụ sử dụng để di chuyển giữa các trang hoặc phần khác nhau của trang web hoặc ứng dụng.
- Mockup: Phiên bản tĩnh và chi tiết hơn của wireframe, thường bao gồm màu sắc, hình ảnh và nội dung để minh họa trực quan hơn về giao diện cuối cùng.
- Usability (Khả năng sử dụng): Mức độ dễ sử dụng và hiệu quả của giao diện đối với người dùng cuối.
- Interaction Design (Thiết kế tương tác): Quá trình tạo ra các trải nghiệm tương tác giữa người dùng và giao diện, tập trung vào cách người dùng tương tác với sản phẩm.
Các thuật ngữ này thường được sử dụng trong quá trình thiết kế và phát triển giao diện người dùng để mô tả và thảo luận về các khía cạnh khác nhau của việc tạo ra một trải nghiệm người dùng tốt.
Xem thêm: Core Web Vitals Là Gì? Tối Ưu Hóa Trải Nghiệm Người Dùng
Vì sao nên sử dụng Wireframe?
Việc sử dụng wireframe trong quá trình thiết kế và phát triển trang web hoặc ứng dụng mang lại nhiều lợi ích quan trọng. Dưới đây là một số lý do vì sao nên sử dụng wireframe:
- Hiểu Rõ Cấu Trúc:
- Wireframe giúp thiết kế đội hiểu rõ cấu trúc toàn cầu của trang web hoặc ứng dụng trước khi bắt đầu thiết kế chi tiết. Điều này giúp đảm bảo rằng mọi người đều có cùng một tầm nhìn về cách trang web hoặc ứng dụng sẽ tổ chức và hoạt động.
- Tập Trung vào Chức Năng:
- Dùng wireframe để tập trung vào chức năng cơ bản và tương tác người dùng, loại bỏ yếu tố thiết kế và nội dung không cần thiết. Điều này giúp đảm bảo rằng thiết kế tập trung vào trải nghiệm người dùng chính.
- Nhanh Chóng và Chi Phí Thấp:
- Wireframe có thể được tạo ra nhanh chóng và mà không yêu cầu sự đầu tư lớn về thời gian và chi phí. Điều này giúp giảm thời gian và chi phí so với việc tạo một prototype hoặc thiết kế chi tiết ngay từ đầu.
- Phản Hồi Dễ Dàng:
- Dùng wireframe để thu thập phản hồi từ đội ngũ phát triển, khách hàng, hoặc các bên liên quan khác. Vì wireframe tập trung vào cấu trúc và tương tác, nên việc nhận xét và đề xuất sửa đổi trở nên dễ dàng hơn.
- Thử Nghiệm Ý Tưởng:
- Trước khi đầu tư nhiều công sức vào phát triển và thiết kế chi tiết, wireframe giúp thử nghiệm ý tưởng và kiểm tra khả năng thực hiện của chúng. Điều này giúp tránh được những thay đổi lớn và chi phí cao sau khi bắt đầu phát triển.
- Chỉ Rõ Luồng Công Việc:
- Wireframe cung cấp một cái nhìn rõ ràng về luồng công việc của người dùng trên trang web hoặc ứng dụng. Điều này giúp đảm bảo rằng mọi bước đều được xem xét và tối ưu hóa cho trải nghiệm tốt nhất.
- Giao Tiếp Hiệu Quả:
- Wireframe là một công cụ giao tiếp hiệu quả giữa các thành viên trong đội ngũ thiết kế và phát triển. Nó giúp chia sẻ ý tưởng một cách rõ ràng và tránh hiểu lầm trong quá trình hợp tác.
Tóm lại, việc sử dụng wireframe là một bước quan trọng trong quy trình thiết kế và phát triển, giúp đảm bảo rằng sản phẩm cuối cùng đáp ứng được yêu cầu chức năng và mang lại trải nghiệm người dùng tích cực.
Xem thêm: Kích thước ảnh chuẩn SEO trên Website
Ưu và nhược điểm của Wireframe
Để hiểu rõ hơn về việc sử dụng wireframe trong thiết kế và phát triển trang web hoặc ứng dụng, hãy xem xét ưu điểm và nhược điểm của việc sử dụng wireframe:
Ưu điểm của Wireframe:
Việc sử dụng wireframe trong quá trình thiết kế và phát triển trang web hoặc ứng dụng mang lại nhiều ưu điểm quan trọng. Dưới đây là một số ưu điểm chính của việc sử dụng wireframe:
- Hiểu rõ cấu trúc tổng quan:
- Wireframe giúp thiết kế đội và các bên liên quan hiểu rõ về cấu trúc toàn cầu của trang web hoặc ứng dụng từ giai đoạn đầu. Điều này giúp đảm bảo sự đồng thuận về cách trang web hoặc ứng dụng sẽ tổ chức và hoạt động.
- Tập trung vào chức năng cơ bản:
- Loại bỏ chi tiết không cần thiết, wireframe tập trung chủ yếu vào chức năng cơ bản và trải nghiệm người dùng. Điều này giúp đảm bảo rằng thiết kế tập trung vào yếu tố quan trọng nhất.
- Tiết kiệm thời gian và chi phí:
- Dễ dàng tạo ra và chỉnh sửa, wireframe giúp tiết kiệm thời gian và chi phí so với việc phát triển ngay từ đầu mà không có sự lập kế hoạch trước.
- Thử nghiệm ý tưởng:
- Cho phép thử nghiệm và kiểm tra khả năng thực hiện của ý tưởng trước khi đầu tư nhiều thời gian và nguồn lực. Điều này giúp ngăn chặn sự đầu tư vào những ý tưởng không thực tế.
- Giao tiếp hiệu quả:
- Wireframe là một công cụ giao tiếp mạnh mẽ, giúp chia sẻ ý tưởng và thu thập phản hồi từ các bên liên quan. Nó giúp làm rõ và đồng thuận về hướng đi của dự án.
- Dễ dàng điều chỉnh và cập nhật:
- Có thể dễ dàng điều chỉnh và cập nhật wireframe khi có sự thay đổi trong yêu cầu hay phản hồi từ đội ngũ phát triển và người dùng.
- Tạo cơ sở cho sự sáng tạo:
- Wireframe cung cấp một cơ sở cho sự sáng tạo, giúp tập trung vào ý tưởng và cấu trúc trước khi bắt đầu chi tiết hóa và thẩm mỹ hóa.
- Thống nhất ý tưởng:
- Giúp thống nhất ý tưởng giữa các thành viên trong đội ngũ và giữa các bên liên quan, từ quản lý đến nhóm phát triển và thiết kế.
Tóm lại, việc sử dụng wireframe mang lại nhiều lợi ích trong quá trình phát triển sản phẩm số, giúp tối ưu hóa quy trình thiết kế và làm việc nhóm.
Nhược điểm của Wireframe:
Mặc dù việc sử dụng wireframe mang lại nhiều ưu điểm, nhưng cũng có nhược điểm cần xem xét. Dưới đây là một số nhược điểm của việc sử dụng wireframe:
- Trừu tượng và không rõ ràng:
- Các wireframe, đặc biệt là low-fidelity, có thể trừu tượng và không rõ ràng đối với một số người. Điều này có thể dẫn đến hiểu lầm và khó khăn trong việc hiểu rõ ý tưởng.
- Có thể thiếu chi tiết:
- Các phiên bản low hoặc medium-fidelity wireframes có thể không cung cấp đủ thông tin cho việc triển khai chi tiết, đặc biệt là khi cần phản hồi chi tiết từ các bên liên quan.
- Yêu cầu sự hiểu biết chuyên sâu:
- Đôi khi wireframe yêu cầu sự hiểu biết chuyên sâu về thiết kế và phát triển để hiểu rõ, đặc biệt là đối với những người không chuyên ngành.
- Không thể hiển thị trải nghiệm thực tế:
- Mặc dù cung cấp cái nhìn tổng quan, nhưng wireframe không thể hiển thị trải nghiệm thực tế của người dùng với sản phẩm cuối cùng.
- Cần phải điều chỉnh và bổ sung:
- Wireframe là bước đầu tiên, và cần phải được điều chỉnh và bổ sung nhiều lần để trở thành một sản phẩm hoàn chỉnh.
- Giả mạo sự tương tác:
- Các phiên bản low hoặc medium-fidelity có thể giả mạo một số tương tác, nhưng không đủ để hiển thị đầy đủ trải nghiệm người dùng cuối cùng.
- Yêu cầu sự linh hoạt:
- Cần sự linh hoạt trong việc chấp nhận sự thay đổi và điều chỉnh dự án dựa trên phản hồi từ đội ngũ và bên liên quan.
Mặc dù có nhược điểm, nhưng nếu được sử dụng đúng cách và kết hợp với các phương pháp và công cụ khác trong quy trình thiết kế, wireframe vẫn là một công cụ hữu ích để hỗ trợ quá trình phát triển sản phẩm.
Việc sử dụng wireframe có thể tạo ra một cơ sở vững chắc cho quá trình thiết kế và phát triển, tuy nhiên, nó cũng cần phải được kết hợp với các công cụ và quy trình khác để đảm bảo rằng sản phẩm cuối cùng đáp ứng được các yêu cầu và mục tiêu đặt ra.
Kết luận
Wireframe đóng vai trò quan trọng trong quá trình thiết kế và phát triển trang web hoặc ứng dụng. Dù mang lại nhiều ưu điểm như khả nhanh chóng, chi phí thấp, và khả năng thử nghiệm ý tưởng, nhưng cũng có nhược điểm của sự trừu tượng và thiếu chi tiết. Sự linh hoạt và khả năng điều chỉnh của wireframe giúp tạo ra một cơ sở cho sự sáng tạo và đồng thuận trong đội ngũ thiết kế và phát triển.
Bằng cách tập trung vào cấu trúc cơ bản và tương tác người dùng, wireframe giúp định hình hình ảnh tổng quan của sản phẩm, giảm rủi ro và chi phí trong quá trình phát triển. Tuy nhiên, để đạt được sự hiểu biết tốt nhất, wireframe cần phải được kết hợp chặt chẽ với các công cụ và phương pháp khác như prototyping và user testing.
Trong thời đại không ngừng phát triển của công nghệ, wireframe vẫn là một công cụ quan trọng, đóng vai trò như “kết cầu” nối giữa ý tưởng sáng tạo và hiện thực cuối cùng của một sản phẩm số. Sự tiện lợi, tập trung vào chức năng và khả năng thí nghiệm của wireframe là những yếu tố quan trọng giúp đảm bảo rằng quá trình thiết kế và phát triển diễn ra mạch lạc và đạt được kết quả tốt nhất.
Recommended Posts

Cấu Hình Gửi Nhận Email Theo Tên Miền Trên Điện Thoại IOS
3 Tháng Một, 2024

Cách Cấu Hình Email Theo Tên Miền Trên Điện Thoại Android – I
3 Tháng Một, 2024

Layout Website Là Gì? Kiến Thức Cơ Bản Về Layout Website
20 Tháng Mười Hai, 2023
-

TƯ VẤN TRỰC TIẾP
093 3636 138